html مخفف عبارت (Hyper TextMarkup Language) می باشد که به معنای زبان نشانه گذاری متن می باشد.. برای یادگیری html شما باید با تگ ها(برچسب) آشنا شوید زیرا هر کدام از این تگ ها کاربرد ویژه و خاص خود را دارند همچنین این تگ ها به مرورگر دستورات خود را اعلام کرده و نمایش می دهند.همچنین در این قسمت به تعریف html ( آموزش Html ) و همچنین توضیح تگ ها می پردازیم.فراموش نشود که در صورتی که دستورات به درستی نوشته نشوند در مرورگر دیده نمی شود.
شما می توانید با فراگیری زبان Html و یادگیری تکنولوژی های طراحی وب سایت بتوانید یک وب سایت کاربردی برای خود ایجاد کنید.
با توجه به اینکه طراحی وب سایت نیازمند آموزش HTML می باشددر قسمت آموزش Html تمامی تگ ها به صورت کامل توضیح داده شده است.
به عبارتی یکی از زبان های برنامه نویسی در طراحی سایت ، زبان نشانه گذاری Html است. با توجه به اینکه طراحی سایت یک کار کاملا تخصصی است شما می توانید با فراگیری این زبان ساده به راحتی یک سایت برای خود طراحی کنید.
تعریف کلی Html مطابق زیر است:
• HTML یک زبان نشانه گذاری برای توصیف اسناد وب (صفحات وب) است.
• HTML مخفف زبان نشانه گذاری فوق متن (Hyper Text Markup Language)
• یک زبان نشانه گذاری مجموعه ای از تگ های نشانه گذاری است
• هر تگ HTML محتوای اسناد مختلفی را توصیف می کند
مثالی از نحوه نوشتن سند Html :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
برای طراحی سایت با هر زبانی باید ابتدا بر روی زبان HTML تسلط داشته باشید. زیرا پایه و اساس برنامه نویسی و طراحی سایت ، زبان نشانه گذاری HTML است.
در این بخش با آموزش html میخواهیم شما را با تگ ها و کاربرد آن ها آشنا کنیم.
HTML چیست ؟ (اچ تی ام ال چیست)
html مخفف عبارت(Hyper TextMarkup Language) می باشد که به معنای زبان نشانه گذاری متن می باشد.این زبان مختص برنامه نویسی می باشد و طراح وب با وارد کردن کدهای مربوطه دستورات خود را به وب وارد می کند و در نهایت ما آن را در مرورگر می بینیم.
Html در واقع زبان نشانه گذاری است که در طراحی سایت کابرد بسیاری دارد. در حقیقت پایه و اساس تمام انواع طراحی سایت ( طراحی سایت شرکتی ، طراحی سایت دکوراسیون ، طراحی فروشگاه اینترنتی و غیره) همه و همه ، زبان html است. از این رو تمام افرادی که تمایل به یادگیری و آموزش طراحی سایت دارند، باید ابتدا به آموزش html بپردازند. در این بخش سعی داریم تعریف کلی " html چیست " را برای شما کاربران عزیز بیان کنیم.
در زبان html دستورات و متون مربوطه داخل تگ ها قرار می گیرند که هر کدام از این تگ ها خواص و کاربرد خاص خود را دارند.
شما می توانید تمام دستورات خود را مانند وارد کردن عکس ها،متون،رنگ متون،چپ چین راست چین وسایر مقادیر موردنظر خود را برای طراحی سایت وارد کنید.
توجه داشته باشید که هر کدام از این دستورات بین تگ ابتدایی و انتهایی قرار می گیرد.

تگ html
در این بخش از مجموعه مقالات طراحی سایت ، در ابتدا به مفهوم تگ می پردازیم؛تگ به زبان فارسی به معنای برچسب می باشد و ما باید دستورات خود را داخل تگ بنویسیم به عبارتی اگر بخواهیم برای جزئی از یک صفحه توضیح بنویسیم آن را داخل تگ قرار می دهیم.حاصل تگ عبارتی است که داخل تگ می نویسیم.

معرفی برچسب ها(تگ)
تگ html
همیشه یک وب سایت با تگ html شروع میشود و با همین تگ به پایان می رسد.
مثال: <تگ ابتدا> متن </تگ انتها>
تگ Head
دومین تگی که بعد از تگ اچ تی ام ال نوشته می شود تگ هد می باشد.تگ head شامل محتوای موجود در سایت می باشد.تگ body نیز در این تگ قرار دارد زیرا هر دوی این تگ ها شامل محتوای اصلی متن می باشند.همچنین تگ Body بعد از تگ head قرار می گیرد.
تگ title
در این تگ عنوان صفحه قرار می گیرد مانند
<title> عنوان صفحه </title>
ترتیب تگ ها:
<html >
<head>
</head>
<body>
My simple sample
</body>
</html>
هدف از استفاده این تگ ها در طراحی سایت ایجاد ساختمانی زیبا برای وب سایت می باشد.به طور کل طراحی وب سایت با بازی با این تگ ها بستگی دارد هر چه بیشتر بتوانید با این تگ ها آشنا شوید سایت شما اصولی تر خواهد بود.
طراحی اولین صفحه html
همانطور که گفته شد پایه و اساس کلی در طراحی سایت کدهای html است. در نتیجه برای شروع طراحی سایت ابتدا باید مفهوم "html چیست؟" را دریابیم سپس اقدام به آموزش html کنیم. گام اول برای طراحی سایت نوشتن کدهای html و طراحی اولین صفحه html است. برای نوشتن html از نرم افزار دفترچه یادداشت (Notepad) و یا ویرایشگر متن (TextEdit) استفاده می کنیم. برای ویرایش سند html می توانیم از ویرایشگر های حرفه ای زیر بهره ببریم:
• Microsoft WebMatrix
• Sublime Text
با این حال در آموزش html توصیه می شود که برای ویرایش کدها از ویرایشگر Notepad در کامپیوتر شخصی (PC) و یا ویرایشگر TextEdit در سیستم عامل مک (Mac) استفاده کنید. زیرا اعتقاد بر این است که ویرایشگر متن ساده، راه خوبی برای یادگیری html است. برای ایجاد و طراحی سایت اولین صفحه سایت خود مراحل زیر را در نت پد اجرا کنید.
مرحله اول: باز کردن Notepad
در ویندوز 7 و یا قبل از آن: بر روی آیکون استارت (در قسمت پایین سمت چپ صفحه) کلیک کنید. گزینه All Programs (همه برنامه ها) را انتخاب کنید. بر روی گزینه Accessories (برنامه های جانبی) کلیک کرده و از آن Notepad را انتخاب کنید.
در ویندوز 8 و بعد ز آن: صفحه استارت را باز کنید (نماد پنجره در سمت چپ، پایین صفحه نمایش). سپس عبارت Notepad را تایپ کنید.
مرحله 2: نوشتن برخی از کدهای HTML
کدهای اصلی html را مانند شکل زیر نوشته و یا کپی کنید.

مرحله 3: ذخیره صفحه html
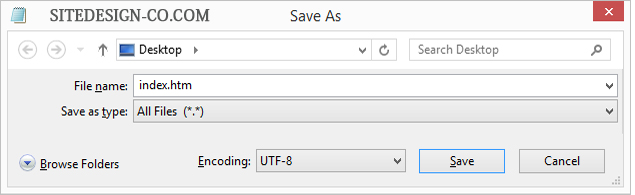
بعد از نوشتن کدهای اساسی در html که تعیین کننده قاب کلی در طراحی سایت است، باید سند html خود را در کامپیوتر ذخیره کنید. از منوی Notepad،گزینه فایل (File) و سپس گزینه Save as را انتخاب کنید. برای نام فایل html را "index.html" و یا هر نام دیگری که با html. و یا htm. تمام شود را انتخاب کنید. و encoding (رمز گذاری) را بر روی گزینه UTF-8 تنظیم کنید.

گام 4: مشاهده صفحه HTML در مرورگر
فایل HTML ذخیره شده را در مرورگر مورد علاقه خود باز کنید. برای این کار بر روی فایل html خود دوبار کلیک کنید و یا کلیک راست کرده و از گزینه open with، مرورگر مورد نظر خود را انتخاب کنید. نتیجه به شکل زیر در صفحه مرورگر نمایش داده خواهد شد:

فایل ASP چیست و چه تفاوتی با HTML دارد؟
ASP در طراحی سایت یک فایل حاوی تگ های HTML، متن و اسکریپت است. اسکریپت ها در فایل ASP، بر روی سرور اجرا می شوند. قبل از آموزش ASP.net ابتدا باید درک پایه ای از مفاهیم زیر در طراحی سایت داشته باشید.
• HTML چیست؟
• آموزش یک زبان برنامه نویسی مانند آموزش جاوا اسکریپت یا VBScript
اگر از این مفاهیم در طراحی سایت اطلاع ندارید توصیه می کنیم قبل از مطالعه این بخش ، به مطالعه بخش آموزش HTML و آموزش JavaScript بپردازید.

ASP چیست؟
• ASP مخفف صفحات سرور فعال است.
• یک تکنولوژی مایکروسافت است.
• ASP برنامه ای است که درون IIS اجرا می شود.
• IIS مخفف سرویس های اطلاعات اینترنتی است.
• IIS به عنوان یک جزء رایگان به همراه ویندوز 2000 ارائه می شود.
• IIS همچنین یک بخش از ویندوز NT 4.0 Option Pack است.
• Option Pack را می توان از مایکروسافت دانلود کرد.
• PWS ورژن کوچکتر IIS است که کاملا کاربردی است.
سازگاری ASP
• برای اجرای IIS شما باید ویندوز NT 4.0 به بعد را داشته باشید.
• برای اجرای PWS شما باید ویندوز 95 و یا بعد از آن را بر روی سیستم خود نصب داشته باشید.
• ChiliASP یک تکنولوژی است که ASP را بدون سیستم عامل ویندوز اجرا می کند.
• InstantASP تکنولوژی دیگری است که ASP را بدون ویندوز اجرا می کند.
یک فایل ASP چیست؟
• یک فایل ASP مشابه فایل HTML است.
• یک فایل ASP می تواند شامل متن، HTML، XML، و اسکریپت باشد.
• اسکریپت ها در یک فایل ASP بر روی سرور اجرا می شوند.
• یک فایل ASP دارای پسوند "asp." است.
تفاوت ASP و HTML در چیست؟
هنگامی که یک مرورگر خواستار یک فایل HTML است، سرور فایل را برمی گرداند. اما هنگامی که یک مرورگر درخواست یک فایل ASP دارد، IIS درخواست را به موتور ASP منتقل می کند. موتور ASP فایل ASP را خط به خط می خواند، و اسکریپت را در فایل اجرا می کند. در نهایت، فایل ASP به صورت HTML ساده به مرورگر بر می گردد.
کاربرد ASP در طراحی سایت چیست؟
- با استفاده از این فایل در طراحی سایت شما قادر خواهید بود به صورت پویا اقدام به ویرایش، تغییر ، و یا اضافه کردن محتوا به یک صفحه وب نمایید.
- پاسخ به جستجوی کاربر و یا داده های ارائه شده از طریق فرم های HTML
- دسترسی به هر گونه اطلاعات و یا پایگاه داده و بازگشت نتایج به یک مرورگر
- شخصی سازی صفحه وب به منظور مفید تر کردن آن برای کاربران
- مزایای استفاده از ASP به جای CGI و Perl، سادگی و سرعت آن است.
- تامین امنیت - زیرا کدهای ASP در مرورگر مشاهده نمی شوند.
- برنامه نویسی هوشمندانه ASP می تواند ترافیک شبکه را به حداقل برساند.
قالب بندی عناصر در HTML
در آموزش طراحی سایت با HTML در بخش قبل شما در مورد یک سبک طراحی شده HTML آموختید، که با استفاده از تگ style در HTML انجام می شد. طراحی سایت با HTML همچنین دارای عناصر خاصی به منظور اعمال ویژگی هایی به متن است.
در زبان HTML از عناصری مانند تگ <b> و <i> برای قالب بندی خروجی (برای مثال: بولد و یا ایتالیک کردن متن) استفاده می شود. عناصر قالب بندی برای نمایش انواع خاصی از متن طراحی شده اند. در طراحی سایت با HTML عناصر قالب بندی به شرح زیر هستند که در اینجا قالب بندی عناصر در HTML را درج کرده ایم:
• متن با حروف درشت <b> </b>
• متن مهم <strong> </strong>
• متن ایتالیک <i> </i>
• متن تاکید <em> </em>
• متن مشخص شده <mark> </mark>
• متن کوچک <small> </small>
• متن حذف شده <del> </del>
• متن اضافه شده <ins> </ins>
• زیرنویس <sub> </sub>
• بالا نویس <sup> </sup>
مثال هایی در زمینه عناصر قالب بندی در طراحی سایت با HTML :
1. <p><em>این یک متن مهم است.</em>.</p>
2. <p><i>این یک متن ایتالیک است.</i>.</p>
3. <p>رنگ مورد علاقه من عبارت است از <del>آبی</del> قرمز.</p>
4. <p>This is <sub>subscripted</sub> text.</p>
5. <h2>HTML <small>Small</small> Formatting</h2>
طراحی سایت html
در این بخش از آموزش طراحی سایت ، به شما کاربران عزیز طراحی سایت html را آموزش می دهیم. طراحی سایت با اسفاده از html، ساده ترین و ابتدایی ترین نوع طراحی سایت است. با این حال بسیاری از افراد از این روش برای طراحی سایت خود استفاده می کنند.
در قسمت مقالات آموزش html به طور مفصل در مورد عناصر و تگ های کاربردی در html توضیح داده ایم. در این مقاله در مورد چگونگی شروع طراحی سایت با استفاده از html برای شما کاربران عزیز توضیحاتی را ارائه می دهمی.
در گام اول برای طراحی سایت ، ابتدا یک فولدر جدید بر روی کامپیوتر خود (ترجیحا بر روی دسکتاپ) ایجاد کنید. از اینجا به بعد تمام اطلاعات مربوط به طراحی سایت خود را در این پوشه ذخیره می کنید. سپس فایل NotPad (و یا سایر ویراشیگرهایی مانند NotPad++ و غیره) را باز کرده و نام آن را با عنوان "index.html" ذخیره می کنید.
نکته: در طراحی سایت همیشه نام صفحه نخست وب سایت را با عنوان "index.html" ذخیره می کنند.
پس از ذخیره نام، و انتخاب incoding معادل utf8، سند html را همانگونه که در بخش آموزش html نیز توضیح داده شده است، تکمیل می کنید. در زیر نمونه ای از صفحه اصلی در طراحی سایت html ارائه شده است.
<!DOCTYPE html>
<html>
<head>
<title>Our Company</title>
</head>
<body>
<h1>Welcome to Our Company</h1>
<h2>Web Site Main Ingredients:</h2>
<p>Pages (HTML)</p>
<p>Style Sheets (CSS)</p>
<p>Computer Code (JavaScript)</p>
<p>Live Data (Files and Databases)</p>
</body>
</html>
پس از تکمیل صفحه اصلی در طراحی سایت و ذخیره آن، یک صفحه ویرایشگر دیگر باز کرده و نام آن را about.html ذخیره کنید. این صفحه در واقع طراحی صفحه "درباره ما" سایت شما خواهد بود. در طراحی سایت برای صفحه درباره ما از تگ های h1 و p استفاده کنید. در زیر نمونه ای از صفحه درباره ما در html ارائه شده است:
<!DOCTYPE html>
<html>
<head>
<title>درباره ما</title>
</head>
<body>
<h1>درباره ما</h1>
<p>اطلاعاتی در مورد شرکت طراحی سایت مبنا.</p>
</body>
</html>