سئو داخلی سایت به معنی بهینه سازی داخلی وب سایت می باشد که اصول اولیه برای سئو می باشد.
سئو داخلی سایت مجموعه ای از کارهایی است که با انجام آنها سرعت ایندکس صفحات وب سایت شما بسیار بالا می رود و موتور جستجو را با وب سایتتان آشنا می کند پس برای اینکه یک سایت بهینه شده ی موفق داشته باشیم باید ، سئوی داخلی سایت مناسب و دقیق انجام شود.
در سئو داخلی مهمترین عامل رعایت اصول اصلی سئو وداشتن صبر وحوصله است.لازم به ذکر است تنها با داشتن سئو داخلی مناسب می توان به نتایج اولیه جستجو گوگل راه پیدا کردو بهترین نتایج را از موتور های جستجو گر به دست آورد.

اصول اصلی سئو داخلی:
1.تگ عنوان در بهینه کردن وب سایت (Title tage)
تگ عنوان باعث بالا رفتن وب سایت در رنکینگ موتور های جیستجوگر می شود و همچنین اگر کاربر کلمه ای مشابه عنوان سایت شما را جستجو کند در نتایج سایت شما نیز به نمایش در می آید و موجب بالا رفتن بازدید کنندگان از وب سایت شما می گردد.
همیشه در صفحه های مختلف وبسایت خود از Title های متفاوت استفاده کنید چون استفاده از Title مشابه باعث می شود در نظر موتور های جستجوگر موضوعات صفحات شما مشابه باشد و این موضوع باعث پایین امدن بازدید از وب سایت شما می گردد.
2.بهینه سازی تصاویر موجود در وب سایت
بهینه سازی تصاویر به این معنی است که تصاویر باید دارای alt و title باشند و از استفاده تصاویر با حجم زیاد باید خودداری کرد و همچنین نام فایل تصویری باید متناسب با موضوع آن تصویر باشد.
آیا تا کنون از موتورهای جستجو استفادهکرده اید؟ آیا از نحوه چیدمان سایت ها در صفحات جستجو متعجب شده اید؟ این مقاله به شما نشان می دهد که چگونه در موتورهای جستجو رتبه بالاتری کسب کنید. در این بخش از آموزش طراحی سایت و آموزش سئو قصد داریم شما را با سئو در طراحی سایت آشنا کنیم.
سئو چیست : بهینه سازی موتورهای جستجو
بهینه سازی موتورهای جستجو ( سئو ) ، روند بهبود رتبه سایت (دیده شدن سایت) در موتورهای جستجو است. هرچه سایت در موتورهای جستجو در جایگاه بالاتری از لیست قرار بگیرد، تعداد بازدید آن سایت افزایش می یابد. بهینه سازی سایت ممکن است شامل ویرایش محتوا برای افزایش ارتباط آن با کلمات کلیدی باشد. یکی دیگر از ترفندهای سئو، افزایش تعداد لینک های موثر سایت است.
سئو دارای ریشه در طراحی سایت و تغییر کدهای html است. ترفندهای سئو باید با طراحی سایت و به خصوص منوها و ساختار ناوبری در طراحی سایت گنجانده شوند. علاوه بر این همانطور که در مقاله "سئو چیست؟" به طور مفصل توضیح داده شد، سئو دارای دو نوع سئو کلاه سفید و سئو کلاه سیاه است. سئو کلاه سیاه به عنوان سئو اسپم نیز در نظر گرفته می شود. بنابراین توصیه می شود در طراحی سایت و سئو همیشه از ترفندهای سئو کلاه سفید استفاده کنید.
ثبت سایت در موتورهای جستجو
پس از تکمیل فرآیند طراحی سایت و اعمال عوامل موثر سئو در طراحی سایت ، باید سایت خود را در موتورهای جستجو ثبت کنید. موتورهای جستجو مانند گوگل به صورت خودکار هربار که در وب می خزند، وب سایت های جدید را به ایندکس خود اضافه می کنند. اگر وب سایت شما جدید و شناخته نشده است می توانید با ثبت سایت خود در موتورهای جستجو زیر، سایت خود را به موتورهای جستجو معرفی کنید.
• موتور جستجو گوگل : www.google.com/addurl.html
• موتور جستجو یاهو: www.search.yahoo.com/info/submit.html
• موتور جستجو بینگ : www.bing.com/webmaster/SubmitSitePage.aspx
به منظور ثبت سایت در موتورهای جستجو، تنها کافی است که صفحه اول وب سایت خود را در موتورهای جستجو وارد کنید. پس از آن موتورهای جستجو به طور کامل وب سایت شما را بررسی می کنند.
در طراحی سایت دو موضوع بسیار مهم و غیر قابل انکار وجود دارد که تاثیر به سزایی در طراحی سایت دارد. این دو موضوع مهم در طراحی سایت که باید به آنها توجه شود، سئو و UX است.
مفهوم سئو در طراحی سایت را قبلا برای شما کاربران عزیز به طور مفصل شرح داده ایم. در ابتدا تعریف کوتاهی از UX در طراحی سایت ارائه می نماییم. UX مخفف عبارت User experience به معنی طراحی سایت مطابق با تجربه کاربر است. استفاده از ux در طراحی سایت اهمیت بسیار بالایی دارد.

با اینکه این دو موضوع دارای یک هدف برای ارائه خدمات هستند، اما به طور متعارف، دو گروه مجزا و متفاوت هستند. هدف ux در طراحی سایت، بر حفظ کاربر نهایی تمرکز دارد در صورتی که سئو در طراحی سایت به طور حرفه ای سعی بر کشف الگوریتم های جستجو جدید دارد.
هر دو این ها، فیلدهای داینامیک هستند و هرکدام به ظاهر متفاوت است. اغلب، این دو مخالف یکدیگر به نظر می رسد. صحیح یا غلط بودن این امر مهم نیست اما به طور کلی این مفهوم رایج است. بازدیدکنندگان باید قادر به یافتن سایت شما باشند و زمانی که سایت شما را یافتند، باید طراحی سایت شما تاثیر گذار باشد. هر دو ملاحظات، سئو و ux ، برای بقای طولانی مدت سایت مهم هستند و اولویت بندی آنها در طراحی سایت کمی دشوار است. به همین دلیل است که این دو گاهی در برابر هم عمل می کنند.
طراحی سایت اولین گام برای شروع کسب درآمد و معرفی برند در فضای اینترنتی است. امروزه طراحی سایت بسیار پر رونق است و تقریبا تمام کسب و کارها به آن روی آورده اند. این امر موجب شده تا رقابت در دنیای آنلاین نیز به وجود بیاید. اما چگونه می توان در طراحی سایت از رقبا پیشی گرفت؟ همانطور که می دانید در اولین صفحه گوگل که بیش از 80 درصد بازدیدکنندگان را به خود اختصاص می دهد، تنها 10 لینک قرار دارد. برای اینکه جز 10 لینک برتر گوگل باشیم، باید به بهینه سازی سایت بپردازیم. در واقع اینجاست که بحث سئو به میان می آید.
همانطور که قبلا در مقاله "سئو چیست" گفته شد، سئو ، بهینه سازی برای موتورهای جستجو است که به بهتر دیده شدن وب سایت شما کمک شایانی می کند. سئو در تمام انواع طراحی سایت بسیار مهم است و نباید به هیچ وجه از آن غافل شد. لازم به ذکر است که این فرآیند امری زمان بر و دشوار است و نیاز به کار و تلاش مداوم و مستمر دارد.محتوا از نظر گوگل و موتورهای جستجو دیگر بسیار حائز اهمیت است. از این رو یکی از راه های بهبود و تقویت سئو در طراحی سایت ، بهبود محتوای سایت می باشد. منظور از بهبود محتوا، ایجاد محتوای مرتبط با موضوع و هدف سایت و به کارگیری کلمات کلیدی مورد نظر در آن است.
بیشتر شرکت ها و کسب و کارهای بزرگ معمولا بعد از اتمام طراحی سایت خود با یک سئو کار و کارشناس سئو قرار داد می بندند تا به طور مستمر برای تقویت سئو وب سایت آنها فعالیت کند. توجه داشته باشید که به موجب زمان بر بودن و دشواری سئو، انجام فرآیند آن نسبتا هزینه بر است. در هنگام استخدام و یا همکاری با یک سئو کار، سعی کنید بیش از جنبه اقتصادی به مهارت و توانایی وی توجه نمایید زیرا ممکن است در صورت نداشتن مهارت کافی، آسیب های جدی به موفقیت طراحی سایت و کسب و کار شما وارد کند.
شرکت طراحی سایت مبنا با داشتن سالها تجربه موفق در زمینه طراحی سایت، سئو و بهینه سازی سایت، این افتخار را دارد تا فرآیند کلی طراحی سایت شما را از ابتدا تا انتها ( طراحی قالب، برنامه نویسی، پیاده سازی، سئو و بهینه سازی سایت) بر عهده بگیرد. برای مشاوره می توانید با متخصصان ما در شرکت طراحی سایت مبنا تماس بگیرید.
چند نکته مهم در بهینه سازی تصاویر:
همواره نام فایل تصویری را به صورت لاتین و مرتبط با موضوع آن تصویر انتخاب کنید و از استفاده کارکترهای غیر مجاز بپرهیزید.
برای تصاویری که به صورت ایکن و نمادین هستند از alt و title استفاده نکنید.
یکی از مهمترین موضوعات حجم تصاویر است که ارتباط مستقیم با سرعت بار گذاری صفحات دارد پس بهتر است عکسها را کم حجم تر کرد .
3.استفاده از تگ های H
استفاده از تگها در سئو بسیار با اهمیت است. تگ های H یا Heading ها ، تگ هایی هستند که ارزش کلمات را نشان می دهند و دارای شش ارزش می باشند و از h1 تا h6 می باشد که با ارزش ترین تگ آن تگ h1 می باشد که در هر صفحه فقط یک بار استفاده از آن مجاز است. بهتر است در صفحه اصلی یک بار از تگ h1 برای کلمات کلیدی و از تگ h2 برای تیتر ها استفاده کرد.
4.توضیحات متا
توضیحات برای جذب بازدید کننده بسیار مهم می باشد زیرا در نتایج جستجو نمایش داده می شود.
می بایست از کلمات کلیدی هدف در توضیحات متا استفاده کرد زیرا در صورت جستجو به صورت هایلایت در نتایج نمایش داده می شود.
چند نکته در مورد سئو داخلی وب سایت:
یکی از موارد خیلی مهم در سئو داخلی استفاده نکردن از مطالب تکراری در وب سایت می باشد .
لینک های داخلی متناسب با موضوع برای تمام صفحات انتخاب کنید همچنین لینک های خروجی را بهینه نمایید.
ساختار آدرس دهی صفحات را همواره مرتب نمایید.
از قالب مناسب برای سایت خود استفاده نمایید و همیشه قالب خود را بهینه نمایید.
در وب سایت خود هیچ صفحه خالی نداشته باشید.
در عنوان صفحه و همچنین ادرس صفحه از کلمات کلیدی استفاده نمایید.
سعی کنید همیشه مطالب جدید و جذاب برای بیننده ها در سایت خود قرار دهید.
برای سایت خود نقشه یا همان سایت مپ تهیه نمایید.
اگر تا کنون لینک های داخلی را بی اهمیت می دانستید بهتر است تجدید نظر کنید.تأثیر لینک های داخلی ممکن است محسوس نباشد اما وقتی در کنار فاکتور های دیگر سئو قرار می گیرد تأثیر خود را به صورت غیر مستقیم نشان می دهد.
تصور می کنیم که شما 2 سایت طراحی کرده اید و هرکدام در دو زمینۀ متفاوت و مختص به خود مشغول به فعالیت هستند. یکی از این سایتها را 2 سال پیش طراحی نموده اید و در جریان این 2 سال فعال بوده است. و دیگری را حدود 1 ماه است که اجرا نموده و هر روز مطالبی تخصصی در آن درج می کنید.
هیچ کدام از این 2 سایت سئو نشده اند. حال قصد دارید سایت شمارۀ 3 را در یکی از همان دو زمینۀ تخصصی راه اندازی کنید.
اکنون این پرسش مطرح می شود: آیا باید سایت قدیمی را بهینه سازی و سئو کنید و یا از نو سایتی دیگر طراحی کنید و از همان ابتدا آن را سئو، بهینه سازی و اصولی نمایید؟
این پرسش مدت هاست در ذهن مدیران وبسایت هاست. ما در مثال بالا بهترین حالت ممکن را آوردیم. حالتی که سایت پیشین هم فعال بوده و تنها سئوی خاصی بر روی آن انجام نگرفته است. اکنون فرض کنید که سایت قدیمی با قدمت 2 ساله نه تنها سئوی مناسبی نداشته که محتوای تکراری و کپی درج نموده، دورۀ زمانی مشخصی برای به روزرسانی انجام نداده، و همچنین از ابزار وبمستر تولز نیز کوچکترین بهره ای نبرده تا آنالیزی هرچند کلی از تارنمای مربوطه داشته باشد.

در ارتباط با مدل شمارۀ 1، پاسخ مورد نظر متفاوت با مدل شمارۀ 2 می باشد. از همین مثال دوم آغاز می کنیم:
پاسخ کوتاه این است که سئوی تارنمای مذکور با توجه به عدم استفادۀ وبمستر آن از ابزار وبمستر تولز گوگل، اگر ناممکن نباشد به شدت غیر قابل پذیرش است که بتواند توجه ربات ها و صفحات نتایج جستجوی گوگل را به خود معطوف کند (آن هم با این ارفاق که از کنار لینک های جریمه شده بگذریم!).
اما نشدنی هم نیست. این نشدنی نبودن به راحتی طراحی یک سایت جدید نیست و بسیار سخت خواهد بود. از موارد ساده ای که می توان به آن اشاره کرد، ثبت سایت در موتورهای جستجو، ثبت در وبمستر تولز گوگل و آنالیز کامل آن پس از حدود 1 ماه، تولید محتوای جدید، رفع خطاهای واکنش دستی و غیره! برای مشاوره و راهنمایی با کارشناسان ما تماس بگیرید!
و اما مورد یکم که مرتبط با سایتی است که 2 سال فعالیت مداوم داشته، تولید محتوا نموده اما بر اساس اصول سئو حرکت نکرده است هرچند که اولین اصل سئو تولید محتوای جدید و غیر تکراری است.
چنین سایتی با صرف زمان قابل توجهی به آسانی و البته با استفاده از متخصصین مجرب، امکان ارتقای پلکانی و حتا آنی را داشته و در جایگاه حقیقی خود در صفحات نتایج جستجوی گوگل قرار خواهد گرفت. خواه رتبۀ یکم و خواه رتبه دهم!
از روش های موثر و آغازین سئوی یک سایت، ثبت آن در وبمستر گوگل، ارسال ربات های گوگل یا Crawlerها جهت بررسی تک تک لینک های تارنمای مورد نظر، کشف و اصلاح خطاهای سرور اعم از 404، 503 و امثالهم، یافتن Manual Actionها، ساختن بک لینک داخلی و ارسال و دریافت بک لینک حقیقی خارجی و مواردی از این دست می باشند.

توجه داشته باشید که سئو تنها محدود و منحصر به ایجاد چند لینک داخلی، یافتن و حذف و اصلاح نمودن لینک های تخریب شده و غیر قابل استفاده نیست. سئو شدن یک وبسایت نیازمند فردی متخصص در همین زمینه می باشد که به جای اصلاح، سایت را به اعماق جریمه ها و نابودی کامل آن نکشاند. بارها در سایر مقالات و کتب سئوی زیاد و عدم سپردن بهینه سازی سایت به دست افراد نابلد، طرح شده است. همانطور که برای هر آچاری که بر ماشین تان می کشید ارزش قائلید و نگران هستید، همان را به سطح سایت خود ارتقا داده و جلوی تخریب آن را نه تنها گرفته که به بهترین وجه ممکن کار رو تمام خواهیم نمود.
توجه بفرمایید که در بسیاری از سرویس های وب نویسی، عدم ایجاد تغییرات در برخی از این سرویس ها به صورت هشدارگونه در ارتباط با فایلهایی چون robots.txt مطرح گشته است. در ارتباط با robots.txt بیشتر بخوانید.
در این قسمت از طراحی سایت ، شما را با ربات های گوگل و فایل robots.txt آشنا می کنیم. ربات های وب (که به نام های سرگردانان وب، خزندگان یا عنکبوت ها نیز شناخته می شوند) به برنامه هایی می گویند که به صورت خودکار سراسر وب را می گردند و جستجو می کنند. موتورهای جستجویی نظیر گوگل از آنها برای محتوای درون وب استفاده می کنند و اسپمرها برای به دست آوردن ایمیل آدرس ها. آنها کارایی های بی شماری دارد.
توضیحات واضح در مورد فایل robots.txt
دارندگان سایت ها از robots.txt جهت معرفی ساختار سایتشان به ربات های سراسر وب استفاده می کنند.
یک مثال در ارتباط با چگونگی کارکرد این فایل: یک ربات جستجوگر مثل ربات گوگل قصد ورود به سایت شما را دارد تا موارد مورد نظرش چون خطاها، صفحات، محتوا، تصاویر و غیره را ایندکس کند.
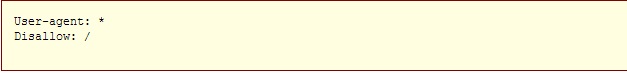
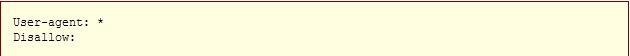
عبارت User-agent: * به معنای این است که این سایت و این دستور برای همۀ ربات ها یکسان است. و قسمت Disallow: / حاوی این پیام است که هیچ رباتی نباید هیچ قسمتی از این سایت را بررسی و مشاهده نماید.
دو نوع نگرش نسبت به استفاده کنندگان از robots.txt وجود دارد:
1. ربات ها می توانند robots.txt شما را نادیده بگیرند! به خصوص آنکه ربات های مخرب، کارشان اسکن نمودن سراسر وب برای یافتن نقص های امنیتی، ایمیل آدرس ها و غیره است، کوچکترین توجهی به محتویات robots.txt ندارند.
2. فایل robots.txt یک فایل در دسترس عموم می باشد. هرکسی می تواند ببیند که شما کدام قسمت را تمایل ندارید که ربات های دیگر ببینند.
*پس برای مخفی نمودن اطلاعاتتان با استفاده از robots.txt تلاش نکنید.
نحوۀ ساخت یک فایل robots.txt
کجا آن را قرار دهیم؟
پاسخ کوتاه: در بالاترین سطح دایرکتوری سرور سایتتان
پاسخ کامل: زمانیکه یک روبات به دنبال فایل robots.txt برای نشانی URL شما می گردد، به دنبال اولین اسلش پس از اکستنشن شما می رود و به صورت اتوماتیک عبارت robots.txt را قرار می دهد.
به همین خاطر شما به عنوان دارنده سایت می بایست این فایل را در مکان صحیح و جایی قرار دهید که در نتایج جستجو دیده شده و عمل نماید. معمولا این فایل را در جایی مشابه همان صفحه اصلی سایت (index.html) یا همان صفحۀ به اصطلاح خوشامدگویی قرار می دهند.
*فراموش نکنید که تمام حروف این فایل کوچک نوشته می شوند: صحیح: robots.txt ؛ غلط: Robots.TXT
چه چیزی در آن بنویسیم؟
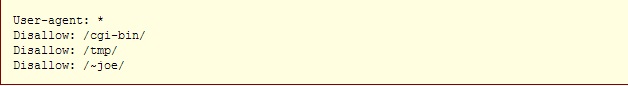
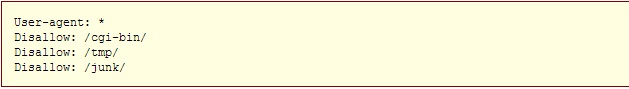
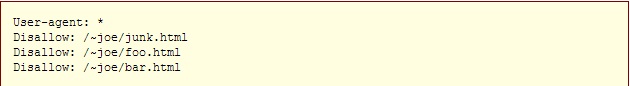
فایل robots.txt یک فایل متنی است که از یک یا تعداد بیشتری از دستورات ساخته شده است. به صورت معمول شامل یک دستور شبیه به این می شود:

در مثال فوق شاهد 3 دایرکتوری محروم شده هستید که با استفاده از این 3 دستور، پیامی به ربات های سراسر وب ارسال می کند که به معنی عدم دسترسی ایشان به فایل های مشخص شده است.
توجه داشته باشید که برای محروم نمودن ربات ها به یک URL خاص، باید در هر خط مجزا یک دستور جدید را وارد نمایید. شما نمی توانید دستور Disallow: /cgi-bin/ /tmp/ را در یک خط وارد نمایید. همچنین نباید در مقابل یک دستور، خط را خالی بگذارید چراکه برای ربات این تصور می شود که دستور مورد نظر برای تمام وبسایت شما قابل اجرا است.
ضمنا شما نمی توانید به صورت منظم و نامنظم دستورات داخل فایل را با یکدیگر ادغام نمایید. برای مثال علامت "*" در فیلد User-agent به معنای آن است که دستورات وارد شده در مقابل این عبارت برای تمامی ربات ها لازم الاجراست. به طور مشخص و عینی شما نمی توانید دستوراتی چون User-agent: *bot*", "Disallow: /tmp/*" or "Disallow: *.gif را در کنار همدیگر وارد نمایید.
بررسی دقیق نمایید که چه چیزهایی را نمی خواهید ربات ها ببینند. هرچیزی را که نمی خواهید آنها ببینند را به راحتی می توانید از دیدشان مخفی کنید. به مثال های زیر توجه بفرمایید:
خط فرمان به تمام ربات ها برای عدم دسترسی به کل سایت شما

خط فرمان به تمام ربات ها برای دسترسی به کل سایت شما

برای اجرای دستور فوق همچنین می توانید یک فایل robots.txt بدون متن بسازید و هیچوقت به سراغش نروید.
خط فرمان به تمام ربات ها برای عدم دسترسی به بخشی از سایت شما

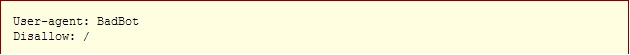
خط فرمان به یک ربات خاص برای عدم دسترسی اش به کل سایت (برای مثال نام ربات "BadBot" است)

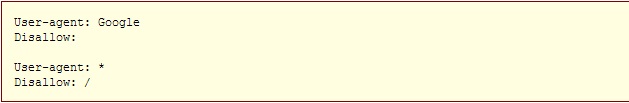
خط فرمان به تنها یک ربات خاص جهت دسترسی به کل سایت شما و عدم دسترسی سایر ربات ها:

خط فرمان به تمام ربات ها برای عدم دسترسی به تمام فایل ها به جز برخی از آنها:

یا برای مشخص نمودن دقیق یک نشانی و یا فایل می توانید از این دستورات استفاده کنید و نشانی دقیق را در باکس robots.txt وارد نمایید.

از آنجایی که گوگل و سایر موتورهای جستجو برای ایندکس کردن و سئو از ربات ها استفاده می کنند، بنابراین می توان گفت که ربات ها در سئو نقش دارند. اما چگونه؟ در این مقاله قصد داریم شما را با اهمیت ربات ها و نقش آنها در سئو به عبارتی نقش robots.txt در سئو و همچنین توجه به این فایل ها در طراحی سایت توضیح دهیم. در هنگام طراحی سایت ممکن است از فایل robots.txt استفاده کنید. برای این منظور ابتدا در مورد مفهوم این فایل توضیحاتی را ارائه می دهیم.

فایل robots.txt به گوگل، بینگ و دیگر روبات ها می گوید که به کدام صفحات در یک وب سایت دسترسی ندارند. در صورتی که شما از این فایل در برخی از صفحات در طراحی سایت خود استفاده کنید، موتور های جستجو آن صفحات را به اصطلاح crawl (خزیدن) نمی کنند و امکان دارد URL آن صفحات را در ایندکس خود ثبت نکنند.
علاوه بر این یک فایل robots.txt به موتورهای جستجو بیان می کند که نقشه سایت XML در کجا واقع شده است. پس از درک مفهوم فایل robots.txt به تاثیر این فایل در سئو و بهینه سازی سایت می پردازیم. برای این منظور در ادامه این مقاله با ما همراه باشید.
چگونه می توان از فایل robots.txt برای سئو استفاده کرد؟
شما می توانید با استفاده از این فایل در طراحی برخی از صفحات سایت خود، موتورهای جستجو مانند گوگل و بینگ را از خزیدن در فولدرها و صفحاتی که نمی خواهید crawl شوند، بلاک کنید و مانع دسترسی آنها به این فولدرها و یا صفحات شوید.
در هنگام طراحی سایت ، مطمئن شوید که از این فایل در هیچکدام از URL هایی که می خواهید توسط گوگل ایندکس شوند و نتایج آنها نمایش داده شوند، استفاده نکرده اید.
اما به طور کلی توصیه می شود در طراحی سایت از یک متا تگ روبات ها (robots meta tag) با ویژگی "noindex, follow" برای جلوگیری از ایندکس شدن صفحه ای از سایت خود توسط موتورهای جستجو استفاده کنید. در این روش شما رتبه صفحه و یا لینک های آن را از دست نخواهید داد.
افزایش سرعت وب سایت
در مقاله ی تاثیر سرعت بارگزاری وب پیج در سئو به اهمیت سرعت وب سایت در جذب بازدیدکننده پرداختیم در اینجا می خواهیم تا شما را با عواملی که در سرعت وب سایت موثر هستند آشنا کنیم تا با رعایت آنها به افزایش سرعت وب سایت مان کمک کنیم.
1. صفحه طولانی را به چند صفحه کوتاه تبدیل کنید.
فایل عکس ها بزرگند و زمان زیادی طول می کشد تا بارگذاری شوند. حال فرض کنید سایت فروشگاهی باشد و برای اینکه فضای زیادی برای عکس ها اشغال نشود بهتر است از گروه بندی استفاده شود.

2.تمام المان های زاید را از صفحه پاک کنید.
نگاه عمیق و اساسی به وب سایت خود بیندازید و ببینید کدام یک از المان های وب سایت شماست که شما را به هدفتان نزدیک تر میکند.اگر هدف المان خاصی وجود دارد که مستقیما در هدفتان تاثیری ندارد آن را حذف کنید و از آن صرفه نظر کنید. صفحات وب کم حجم زودتر بارگذاری می شوند.
3.فواصل اضافی مابین کدهای خود را حذف کنید.
تصور نمیکنم پاک کردن فواصل space مابین کدها مسئله ای سخت و درگیر کننده باشد؟ این کار موجب کاهش میزان قابل توجه ی کیلو بایت برای وب سایت شما خواهد شد.
4.کدهای زاید و اضافی را پاک کنید.
برداشتن کدهای اضافی تاثیر به سزایی در کاهش حجم سایت دارد. اما توجه کنید که برداشتن این کدها خدشه ای به محتوای سایت شما وارد نکند. توجه داشته باشید که اگر از HTML editor ها مانند Dreamweaver برای طراحی سایت خود استفاده می کنید کدهای زاید به صفحات شما افزوده میشوند که بهتر است آن ها را یافته و پاک کنید زیرا این کدها در مرورگرها سرعت بارگذاری صفحات شما را کاهش می دهند.
5. از css برای طراحی خود به جای جدول استفاده کنید.
وب سایت هایی که از صفحات خارجی بیشتری استفاده می کنند سرعت بارگذاری بیشتری نسبت به آن دسته ای است که از صفحات داخلی استفاده می کنند. همچنین اگر از css به جای table استفاده شود امکان نمایش وب سایت حتی در محل هایی که سرعت اینترنت کم است درمدت زمان کمتری میسر است.
6.فایل های عکس را کم حجم تر کنید.
یکی از روش ها استفاده از crop به جای cut است. سعی کنید قسمت هایی از عکس را که نمیخواهید حذف کنید. روش دیگر کم حجم کردن عکس برای وب پیج ها تبدیل آن ها به فرمت های کم حجم تر است زیرا کیفیت تصویر (resolution) را کم می کنند. تصویر را تا 72dpi کم کنید زیرا این مقدار کیفیت استاندارد عکس در وب است.
7.از فایل های (JavaScript and XML (AJAX در صفحات وب خود استفاده کنید.
زیرا این فایل ها سرعت بارگذاری صفحات وب را افزایش می دهند. زیرا این کدها تعداد دستورات بیشتری را در کمترین کد جای می دهند.
8.از اسکریپت های خارجی استفاده کنید.
در فایل خارجی اسکریپت مورد نیاز خود را تعریف کنید و در هر جا از برنامه نیاز بود آن اسکریپت را صدا بزنید. زیرا اگر در هر کجا از صفحه که نیاز به آن اسکریپت بود آن را تولید کنید مرورگر هر بار اطلاعات را دوباره لود می کند که باعث اتلاف وقت می شود.
9.طول و عرض تصویر را با tag تعریف کنید.
استفاده از tag طول و عرض به مرورگرها میگوید که دقیقا طول و عرض را چه اندازه قرار دهد که حجم بیشتری را اشغال نکند.
10. از CDN برای محتوای خود استفاده کنید.
تکنولوژی CDN از سرورهای شبکه استفاده میکند برای CACHE کردن محتوای وب سایت و باعث افزایش سرعت بارگذاری می شود. این تکنولوژی به عکس های پر حجم و مالتی مدیا ها اجازه لود شدن سریع را می دهد اما این تکنولوژی برای شرکت ها بسیار پرهزینه خواهد بود.
اهمیت کلمات کلیدی در سئو
شاید ساده ترین چیزی که موتورهای جستجو به دنبال آن می گردند این باشد که چند واژه در qurey (پرسش) جستجو در صفحه پیدا شود.اگر همه چیزهای دیگر برابر باشند، صفحه هایی که واژه بیشتری در پرسشی دارنددر رده ی بالاتری قرار می گیرند ( بعضی از موتور های جستجو تمام واژه های مهم را بکار می برند ) با این وجود این رده بندی به رخداد به بیش از واژه صرف بستگی دارد.
این وابستگی بیش از واژه های یک پرسش خاص در روی صفحۀ شماست فراوانی کلمه کلیدی که به آن وزن کلمه هم می گویند ، از جمله نکات مهم است.در گذشته های روش جستجو ، هرچه تکرار رخداد واژه بیشتر می بود ،بهتر می نمود. صفحه ای با یک فرکانس واژه ای برابر 10 برای کلمه " سایت " برای جستجو گری که به دنبال آن می گشت ، بهتر از فرکانس واژه 2 بود.اما ظهور جستجوی وب افراد را به سمت جستجوی سریع در رده بندی جستجو سوق داد و آنها شروع به جدا کردن صفحات صهحات با کلمات کلمات نمودند .(اگر 10 رخداد خوب بود چرا 50 خوب نباشد؟) لذا موتور های جستجو روی فراوانی کلمات کلیدی سخت گیری بیشتری نمودند.
اینک آنها به دنبال فراوانی کلمه ای خاص می گردند و فعلا تصمیم بر این است که صفحات با 7 در صد از کلمات منطبق بر پرسش ، تطبیق خوبی به دست می دهد.( یعنی فراوانی چگالی 7 در صد ) لذا اغلب پرسشهای جستجو ، بیش از یک کلمه دارند . بنابراین موتورهای جستجو حتی به فرکانس ها با عمق بیشتر نگاه می کنند . الگوریتم ها با رده بندی غالبا بر اساس فراوانی بالاتر یک کلمه در مقابل دیگری در مورد رده بندی تصمیم گیری می کنند . به این دلیل است که یک پرسش برای " طراحی وب سایت " ممکن است صفحاتی را با فراوانی سنگین تر (بیشتر) روی " طراحی سایت " و " وب سایت " داشته باشد تا " وب " . موتورهای جستجو می توانند این تصمیمات را بر اساس فرکانس رخداد یک واژه ( کلمه ) در سرتاسر وب اتخاذ نماید.

در جوار دانستن اینکه صفحه حاوی کلمات در پرسش جستجو ست ،این که بدانیم آیا ان ها در کجای صفحه واقع اند، اهمیت چندانی ندارد؟ بهتر است که پاسخ مثبت را باور کنید. اگر همه چیزها برابر باشند، صفحاتی که واژه پرسش در مکان های مهم تری ،قرار گیرند، مانند عنوان صفحه، در رده بالاتری از صفحاتی قرار می گیرند که کلمه کلیدی در آن ها در پایین صفحه واقع است.به صفحاتی که در آن ها کلمات پرسش در عناوین و پاراگراف های اولیه قرار می گیرند دارای اهمیت کلمه کلیدی بالاتری هستند، چون کلمات کلیدی در مکان های مهم تری واقع اند.
چرا موتورهای جستجو براهمیت کلمه کلیدی تاکیددارند؟دلیل این است که موتور های جستجو در واقع ماشین های تطبیق الگویند.آن ها اقدام به تشخیص انواع الگو های مربوط به صفحاتی می کنند که قویا با پرسش ها انطباق دارندیعنی صفحاتی با الگوهایی از کلمات کلیدی منطبق در مکان های با اهمیت تطبیق های قوی تری از صفحات دیگر دارند.اینک باید دید که چگونه یک موتور جستجو اهمیت واژه هایی را که در بخش های مختلف صفحه پیدا می کند، ارزیابی می نماید.
عنوان
این مهم ترین بخش از صفحه وب برای موتور جستجوست. عنوان،چیزی است که در صفحه نتایج حاصل از جستجو نشان داده میشود، و نیز در عنوان پنجره برای مرورگر نمایش داده می شود . در مورد عنوان (تیتر) می توانید چنین تصور کنید که عنوان صفحه وب همانند عنوان یک قطعه مقاله در یک صفحه روزنامه است،که مشخص می کند کل مقاله در مورد چیست.
سر صفحه و متن تاکید شده
بسیاری از موتورها ی جستجو به واژه های یافته شده عنوان درشتی رابه منظور دادن اهمیت بیشتر (وزین تر)، تخصیص می دهند،آن را به صورت ایتالیک یا متن رنگی در می آورند، و فرض می شود که آن ها رخدادهای مهم تری از واژه می باشند. سر صفحه درشت یک بخش در داخل مقاله روزنامه بوده و متن جاری را قطع کرده و نشان می دهد که پاراگراف های زیر در باره چه هستند.
متن بدنه
متن بدنه شامل تمام کلماتی است که در صفحه ظاهر می شوند، ولی متن بدنه ای که نزدیک تر به بالای صفحه باشد داری اهمیت بیشتری از کلماتی است که در میانه یا پایین صفحه قرار دارند. تصاویر هم در صفحه متون متفاوتی دارند و موتور جستجو" می آموزد" که هر یک درباره چیست.
توصیف
صفحات وب عموما دارای خلاصه ای از موضوع اند که برخی موتورهای جستجو هنوز هم آن را در زیر عنوان می آورند. با این وجود اغلب موتورهای جستجو نه توصیفی می آورند ونه وزنی بیشتر از متن بدنه ذکر می کنند.
یک موتور جستجوی ارگانیک از شاخص جستجوی خود برای محل یابی صفحات منطبق استفاده می کند.در اصل تحلیل گزارش گیری معین می کند که کدام کلمات جستجو شوند و نه اینکه فقط کلماتی که به فرم گزارش گیری تایپ شده اند جستجو شوند.
موتور در جستجوی هر کلمه در گزارش گیری شروع به کار میکند تا ببیند کدام صفحه حاوی کلمه است.شاخص جستجو را میتوان به عنوان لیستی از الفبا از هر کلمه موجود در هر صفحه وب تصور کرد. در واقع شاخص حاوی لیستی از هر صفحه وبی است که حاوی هر کلمه است.بنابر این وقتی که در جستجوی کلمه ی " طراحی سایت " هستید ،شما لیستی از هر صفحه ای که حاوی ان باشد را خواهید آورد.این ساده ترین حالت است این موضوع هنگامی پیچیده تر خواهد شد که گزارشگیری های پیچیده تر را وارد کنید .ا
اگر جستجو گر به دنبال طراحی سایت است،موتور هر صفحه ای را که هر کلمه را داراست جستجو خواهد کرد،و لذا لیستی از صفحات حاوی کلمه طراحی سایت و لیستی از صفحات حاوی" شرکت طراحی " بدست خواهد داد. اغلب موتورهای جستجو ،که با این تصمیم روبرو می شوند، تصمیم میگیرند فقط آن هایی را نشان دهند که هر دو کلمه را دارا باشند انتخاب می کنند.
بعضی از موتور ها قوانین پیچیده تری برای نمایش گزارش گیری های چند کلمه ای دارند. یک گزارشگیری مانند" شرکت طراحی وب سایت " را در نظر بگیرید.چون کلمه" طراحی سایت " خیلی بیشتر از دیگر کلمات ،رایج است، بعضی از موتورهای جستجو ممکن است چند صفحه که حاوی کلمات" طراحی "و" سایت " است را نشان دهند حتی اگر کلمه" وب " در آن نباشد .
موتور های جستجو چگونه کار می کنند؟
شما چند کلمه ای در گوگل تایپ میکنید,و آنگاه صفحه ای پر از نتایج بسیار مرتبط را ظرف یک ثانیه بدست می آورید.اما این چگونه رخ می دهد؟ یک موتور جستجو چطور صفحات صحیح را می یابد؟ دیدید که موتور های جستجو هم نتایج ارگانیک و هم نتایج پرداختی را باز میگرداند،و ما در باز گو میکنیم که چرا بازار یابی با موتورهای جستجو مهم و مشکل است.
در این گروه از مقالات ما دقیقا چگونگی کار موتور جستجو را بررسی میکنیم و نشان میدهیم که در زمان ورود کلمات توسط جستجو گر برای جستجو چه اتفاق می افتد و قبل از آمادگی موتور جستجو برای جستجو چه رخ میدهد. ما بخش عمده کار خود را روی جستجوی پیچیده تر ارگانیک صرف می نماییم،ولی چگونگی نتایج پرداختی را هم توضیح می دهیم.گر چه به نظر میرسد که که گوگل در لحظه ی نمایش نتایج جستجو ی هر صفحه از وب را پیش نمایش می کند.ولی آنقدر سحر آمیز نیست.

در مجموع به هنگام جستجوی کلمات مقدار قابل توجهی آماده سازی به این لحظه ی سحر آمیز منتهی میشود خبرگان جستجو آن را شاخص آماده سازی میخوانند.شاخص گیری فرایندیست که شاخص جستجو را خلق میکندو پایگاه داده ای خاص که لیستی از کلمات در همه صفحات در وب نگه میدارد.
بعد در این دسته از مقالات توضیح خواهیم داد که چگونه فرایند شاخص گذاری (فهرست بندی)ارگانیک کار میکند.فعلا بدانید که مقدار زیادی اعمال سحر آمیز در موتور های جستجوی ارگانیک صورت می گیردو این خیلی زود تر از آن اتفاق می افتدکه کسی چیزی را برای جستجو وارد کند.
حتی اگر بدون اینکه بدانیدشاخص جستجو چگونه کار می کند،می توانید بیاموزید که موتور جستجوی ارگانیک آن شاخص را وقتی که کلمات وارد می شود چگونه به کار میبرد در لحظه ای که کلمات در گوگل تایپ میشوند.
تطبیق پرسش جستجو
استعلام یا پرسش،نام تکنیکی چیزیست که جستجو گران در موتور جستجو تایپ میکنن تا نتایج جستجو بدست آید.وقتی که کسی عبارت طراحی سایت را در گوگل یا هر موتور جستجوی دیگر وارد می کند ، آنگاه می گوییم پرسش جستجو صورت گرفته است.خبرگان معمولا هر کلمه در پرسش جستجو را یک واژه توصیف می نماید.(در این مثال "طراحی"و "سایت"واژه ها یا پرسش جستجویند)موتور جستجو وارد چندین گام اساسی می شود تا صفحات وب را منطبق بیابد،و این کار را تحلیل پرسش انجام می دهد.
تحلیل پرسش
به محض اینکه جستجو گر پرسش یا واژه ی مورد نظرش را تایپ میکندو کلید enter را بفشارد،موتور جستجو تحلیل را آغاز می کند.یعنی هر کلمه در پرسش را بررسی کرده و تصمیم می گیرد که بهترین صفحه وب را در فهرست منطبق بیابد.موتور های جستجو تنها به یک طریق تحلیل استعلام را انجام نمی دهند،بلکه بسیاری از موتور های جستجو در بعضی از اصول تکنیک های جستجو اشتراک دارند.
قفل کردن www در آدرس url دومین
از آنجاییکه اکثر سایت های ایرانی هم با www ظاهر می شود هم بدون آن در این مقاله سعی شده تا با رعایت اصولی ارزش صفحات خود رابالا ببرید .بهتر است بدانید که آدرس دومین همراه با www در اصل subdomain دومین بدون www است . وقتی که روی یک دومین دو یا چند صفحه با آدرس های مختلف داشته باشید که محتوای آنها یکسان باشند ,گوگل ارزش صفحات شما را کاهش می دهد این امر یکی از بزرگترین اشتباهات در سایت شما می باشد زیرا این کار باعث افت ارزش کاری سایت شما می شود .
مثلا فرض کنید شما در سایتتان 1000 مطلب دارید و سایت شما هم با www و بدون www باز می شود در نتیجه گوگل در نظر خواهد گرفت که شما برای تمامی صفحات سایت خود یک کپی دارید که این باعث افت ارزش تمامی صفحات سایت شما می شود . با توجه به نکات ذکر شده بهتر است سایت خود را بر اساس استانداردای بنا شده و موتورهای جستجوی استاندار طراحی کنید . از آنجاییکه www یک URL استاندارد می باشد پس باید سعی کرد که از www برای آدرس صفحات ذخیره شده استفاده کرد .
برای حل این مشکل باید از http redirection 301 با پیشوند www استفاده کرد . با این کار صفحه ی بدون www را به صفحه www دار هدایت می کند این کار به موتورهای جستجو می فهماند که آدرس سایت همراه با www می باشد .
از دستور زیر برای حذف www از داخل آدرس استفاده می شود .
RewriteCond %{HTTP_HOST} ^example\.com$ [NC]
RewriteRule ^(.*) http://www.example.com/$1 [QSA,L,R=301]
توجه داشته باشید که اگر این کد بر روی سرور شما کار نکرد سعی کنید علامت \ و $ و[nc] رو از خط اول حذف کنید .
همچنین برای قفل کردن www در آدرس باید از این دو خط به جای دو خط قبلی استفاده کنید .
RewriteCond %{HTTP_HOST} !^www\.example\.com$ [NC]
RewriteRule ^(.*) http://www.example.com/$1 [QSA,L,R=301]
همچنین مثل بخش قبل اگه این کد کار نکرد علامت های گفته شده رو از خط اول کد حذف کنید .
از جمله مشکلات دیگری که در طراحی سایت به وفور دیده می شود وجود index.php یا index.html در آدرس صفحه اصلی سایت می باشد که در مواقعی با index.php و هم با index.php قابل مشاهده می باشد که باز شدن صفحه اصلی با این پسوند ها به موتورهای جستجو می فهماند که دو کپی از صفحه اصلی وجود دارد و در نتیجه از ارزش سایت شما کم می کند .
برای رفع این مشکل و قفل شدن index.php در صفحه اصلی از دستور زیر استفاده می شود :
RewriteRule ^$ /index.php [QSA,L,R=301]
اگر دستور بالا عمل نکرد می توانید از دستور زیر استفاده کنید :
RewriteRule ^$ http://forum.example.com/index.php [QSA,L,R=301]
با استفاده از این دو ترفند ساده میتوانید ارزش صفحات خود را به طور چشمگیری بالا ببرید
در حال حاضر بسیاری از سایتهای بزرگ ایرانی با این مشکل مواجه هستند . پس از مطالعه ی این مقاله و آشنایی با این اشتباهات می توانید در زمینه ی طراحی سایت خود یکی از موفق ترین برنامه نویسان شناخته شوید.
بهینه سازی تصاویر در طراحی سایت
در این مقاله می خواهیم تا درباره بهینه سازی تصاویر در طراحی سایت توضیح دهیم.برای اینکه بخواهیم زمان بارگذاری صفحات را کم کنیم باید از فایلهای کم حجم استفاده کرد ما در این مقاله می خواهیم تا روش های مورد استفاده در بهینه سازی تصاویر را مورد بحث قرار دهیم.
طبق آمار بدست آمده افراد در دنیای مجازی معمولا برای بارگذاری صفحات وقت زیادی را سپری نمی کنند این مبحث می تواند در کم حجم کردن تصاویر و همچنین سرعت بارگذاری صفحه ی وب اطلاعات خوبی را به شما دهد.

با توجه به اینکه صفحه نمایش کامپیوتر می تواند تنها تصاویری با وضوح 72dpi (نقطه در اینچ) را نمایش دهد. در نتیجه اولین گام در بهینه سازی تصاویر، کاهش وضوح به 72 dpi است. تصاویر بزرگتر می توانند به قسمتهای کوچکتری تقسیم بندی شوند. هر قسمت، فایل کوچکی است که می تواند در کسر کوچکی از زمان لود شود.
اکثر فایلهای گرافیکی شامل اطلاعاتی در مورد پالت رنگ تصویر هستند. این اطلاعات معمولا برای نمایش در سایت مورد نیاز نمی باشد. بسیاری از برنامه های گرافیکی این قابلیت را دارند تا تصاویر را بتوان برای وب دخیره سازی نمود. "Save for the web" انتخابی است که کلیه اطلاعات غیر ضروری را از تصویر حذف می کند بدون آنکه بر کیفیت نهایی تصویر خدشه ای وارد شود.
روش دیگری که به ظاهر می تواند زمان بارگذاری را بالاتر برد، استفاده از ویژگی progressive برای تصاویر GIF، یا PNGهای interlaced است. هر دوی این ویژگیها این امکان را می دهند تا زمان بارگذاری صفحات به تدریج صورت گیرد و در ابتدا تصویری مات نمایش داده شود و سپس تصویری با وضوح بیشتر و شفاف تر. در حقیقت این تصاویر حتی چند ثانیه نیز کندتر از تصاویر معمولی بارگذاری می شوند ولی آنها برای بازدید کنندگان به نظر سریعتر هستند.
در شروع کار تصاویر مورد نظر را بررسی کنید بعضی اوقات تصاویر نیازمند تغییر دادن بکگراند یا حذف قسمت هایی هستند که باید انجام شود.شما می توانید با نرم افزارهای فتوشاپ یا Fireworks کیفیت عکس را پایین آورده یا اگر یک آماتور هستید با نرم افزار Paint به راحتی می توانید به اهداف بهینه کردن تصاویر وب سایت برسید.
مینیمم کردن عمق رنگ هنگامیکه به کیفیت نیاز نیست و حذف قسمت هایی از عکس که نیازی نیست در وب سایت باشد.همچنین مشخص کردن اندازه ارتفاع و عرض تصاویری که کیفیت بالا دارند و بکار بردن پیش نمایش تصاویر به جای استفاده از تصاویر بزرگ می تواند در بهینه کردن عکس های سایت و لود سریع وب سایت کمک می کند .
رعایت موارد بالا در بهینه سازی تصاویر در طراحی سایت می تواند تاثیر بسزایی در سرعت بارگذاری صفحات وب داشته باشد و همچنین می تواند میزان بازدید از سایت شما را ارتقا دهد و به دنبال آن در حرفه ی طراحی سایت بتوانید مشتریان خود را افزایش دهید.
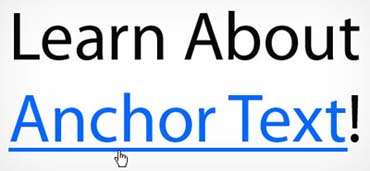
Anchor Text در بهینه سازی سایت چه نقشی دارد
در طراحی سایت معمولا Anchor Text اهمیت ویژه ای دارد بنابراین در اینجا می خواهیم به توضیح Anchor Text بپردازیم همچنین می گوییم Anchor Text در بهینه سازی سایت چه نقشی دارد.

Anchor به معنای لنگر می باشد و Anchor Text به معنی متنی است که پیوندی به آن لینک داده شده است.به عبارتی هنگامی که می خواهیم کلمه ای را به آدرسی در اینترنت لینک کنیم،متنی که به آن آدرس لینک شده است، Anchor Text نام دارد. Anchor Text به کلمه ای گفته می شود که قابلیت کلیک کردن داشته باشد و یا HyperLink باشد.در انکر تکست باید به موارد زیر توجه کرد:
- از تکرار مکرر لینک کردن باید خودداری کرد،بنابراین بهتر است لینک های بهتری را انتخاب کرد و از لینک دادن غیراصولی جلوگیری کرد.توجه داشته داشته باشی که استفاده بیش از حد انکر تکست موجب می شود تا سایت شما Penalize شود و سایت شما با کلماتی که بعنوان Anchor Text انتخاب کرده اید اصلا در گوگل دیده نشوید.
- باید به کلماتی که لینک میدهید توجه داشته باشید که کلمه ی مورد نظر بیان گر محتوای شما باشد.
به طور کل Anchor Text نقش عمده در بهینه سازی سایت به اساس کلمات کلیدی دارد و شما میتوانید با هر کلمه کلیدی که دوست دارید در موتورهای جستجو دیده شوید به این کلمات لینک بدید .بنابراین Anchor Text می تواند در نمایش دادن سایت شما در صفحه اول نتایج جستجو موثر باشد،توجه داشته باشید که سایت ها و و بلاگ هایی که از محتوای سایت های بزرگ کپی برداری میکنند و کلمه منبع را به سایت اصلی لینک میکنند باعث می شوند تا همان سایت ها با عنوان منبع در نتایج گوگل دیده شوند،بنابراین باید برای انتخاب کلمات مناسب جهت افزایش ترافیک سایت توجه بیشتری نمود.
نگاه گوگل به تعداد صفحات سایت
ماه گذشته، گوگل با ایجاد نمودن فرمی در گوگل داکس، از کسانی که فکر می کنند ممکن است یک سایت خاص و مورد نظر ایشان، از توجه گوگل دور مانده و جایگاه مناسبی در جستجو نیافته، درخواست کرد که در این فرم، کاربران با درج نام سایت (نام دامنه) و توضیحی در این ارتباط که چرا شما فکر می کنید این سایت جایگاه مناسبی ندارد، درج نمایند و گوگل آن را بررسی خواهد کرد،در این مقاله از طراحی سایت می خواهیم تا به نگاه گوگل به تعداد صفحات سایت بپردازیم.

مت کاتس –مدیر ارشد بخش مبارزه با اسپمینگ گوگل- می گوید: سایت هایی با اطلاعات محتوایی و صفحات بیشتر از دو جهت می توانند شانس بیشتری در رده بندی گوگل داشته باشند. بدون شک این مطالب نباید کپی باشند.
وی در این ویدیو می گوید که زمانی که صفحات سایتتان را افزایش می دهید، این شانس را دارید که کلمات کلیدی بیشتری نیز استفاده کنید و برای کلمات کلیدی بیشتری، مطالب را سئو کنید. چراکه در حالت عادی امکان درج بیش از دو یا سه کلمۀ کلیدی اصلی نیست.
این "نبودن" به معنای امکان نداشتن و ممنوع بودن نیست. بدین معنی است که نمی توان برای یک صفحه بیش از دو یا سه کلمه کلیدی را متصور شد.
مطلب بعد در ارتباط با سایتهایی با صفحات بالاست. این نوع سایتها به دو دسته تقسیم می گردند؛ یا سایتهایی که مطالبشان را مستقیما از صفحات دیگر کپی می کنند و یا سایتهایی با صفحات بالا و نسبتا بالا که خود تولید کنندۀ محتوا و مطالب مفید هستند. این سایتها شانس زیادی برای دریافت بک لینک های واقعی و معرفی از جانب سایت های دیگر خواهند داشت که به اعتبار و کسب جایگاه بهتر در نتایج گوگل کمک زیادی خواهد کرد. همچنین افزایش بک لینک حقیقی، شانس ورود روبات های گوگل به سایت شما و ایندکس نمودن صفحاتتان را بالا خواهد برد.
متا تگ های موثر در سئو که باید در طراحی سایت اعمال شوند:
سئو و طراحی سایت دو جز جدایی ناپذیر هستند که برای موفقیت باید به صورت اصولی و استاندارد انجام شوند. برای این منظور در این مقاله از شرکت طراحی سایت مبنا قصد داریم در مورد متا تگ هایی که بر روی سئو موثر هستند، صحبت نماییم.
در واقع متا تگ ها فاکتورهایی در سئو هستند که موجب می شوند تا موتورهای جستجو نظیر گوگل ، بتوانند بهتر و جامع تر سایت شما را بشناسند. در برخی از مواقع نیز ایندکس مطالب در وب سایت شما بر اساس برخورد ربات های گوگل با متا تگ های سایت شما است. در ادامه می توانید موثر ترین متا تگ هایی را که می توانند در موفقیت طراحی سایت و سئو شما مفید باشند را بررسی نمایید و از آنها در طراحی سایت خودد استفاده نمایید.
متاتگ Author
متاتگ Author، به منظور مشخص کردن نام نویسنده در طراحی سایت مورد استفاده قرار می گیرد. استفاده از این تگ به ویژه در طراحی سایت های html بسیار موثر است.
</ "meta name="author" content="name family>
متاتگ Content Language
برای مشخص کردن زبان اصلی در طراحی سایت ، از این متا تگ استفاده می شود. در واقع متاتگ Content Language زبان بیس در وب سایت شما را به موتورهای جستجوو معرفی می کند. این یکی از عوامل موثر در سئو است که این قابلیت را فراهم می کند تا موتور جستجو سایت شما را بر اساس وب سایت های هم زبان رتبه بندی نماید.
<"meta http-equiv="Content-Language" content="Fa>
متاتگ Content Type
برای مشخص کردن تنظیمات کاراکتری یا به اصطلاح Character set باید از متاتگ Content Type استفاده کرد. توجه داشته باشید که هر طراحی سایت باید دارای این متاتگ باشد.. زیرا تاثیر به سزایی در سئو دارد.
</ "meta http-equiv="content-type" content="text/html; charset=utf-8>
متاتگ Copyright
یکی دیگر از تگ های موثر در سئو ، متاتگ Copyright است. این تگ متا اغلب در وب سایت هایی که در بردارنده محتوای خاصی هستند نظیر وب سایت های خبری کاربرد دارد.
</ "meta name="copyright" content="your copyright text here>
متاتگ Description
برای معرفی دقیق سایت به موتور های جستجو، حتما باید در طراحی سایت خود از متاتگ توضیحات یا Descriptionn استفاده نمایید.
</ "meta name="description" content="your description>
متاتگ Keywords
به منظور قرار دادن کلمات کلیدی در وب سایت خود باید از این تگ متا در استفاده نمایید.
</ "meta name="keywords" content="your,keywords>
سری متاتگ های Robots
تگ های متای Robots در واقع یک مجموعه از متاتگ هستند که به اصطلاح به آنها متاتگ های اسپایدر نیز گفته می شود. این سری تگ ها نحوه برخورد ربات های موتور های جستجو با سایت شما را مشخص می نمایند. استفاده از سری متاتگ های Robots در طراحی سایت بسیار مهم است.
</ "meta name="robots" content="index, follow>
</ "meta name="robots" content="noindex, follow>
</ "meta name="robots" content="noindex, nofollow>
</ "meta name="robots" content="index, nofollow>
متاتگ Googlebot
آخرین متاتگ مهم و موثر در سئو ، متاتگ Googlebot است. همانطور که از نام این تگ متا مشخص است، این فاکتور برای ربات های گوگل بسیار مهم است. در این متاتگ شما قادر خواهید بود تا به گوگل یک دستور خاص ارائه دهید. البته در مقایسه با متاتگ ذکر شده در بالا، معمولا توصیه می شود از سری متاتگ های Robots استفاده نمایید.
<"META NAME="GOOGLEBOT" CONTENT="NOARCHIVE>
اهمیت توضیحات متا در بهینه سازی سایت
متا تگ چیست؟
متا تگ ها اطلاعات بیشتری را در مورد صفحه سایت در اختیار موتورهای جستجو قرار می دهند. این اطلاعات ضمنی هستند و بدین معنی است که این تگ ها برای بازدید کنندگان سایت قابل مشاهده نیستند.
متا تگ ها را می توان در طراحی سایت در المنت <head> در صفحه وب سایت یافت. متا تگ ها می توانند در قسمت <body> قرار داد اما خیلی بهتر است که این کار را انجام ندهید. با قرار دادن متا تگ در قسمت <body> یک صفحه، برخی از مرورگرها ممکن است نتوانند آنها را شناسایی کنند و در نتیجه با این کار شما عملا یک نشانه گذاری نامعتبر ایجاد کرده اید.
اغلب، متا تگ ها شامل یک صفت نام می شوند که که یک نوع ابر داده تنظیم می کند. ارزش این ابر داده ها از طریق یک صفت محتوا بیان می شود.
در اینجا برخی از تگ های متا که در طراحی سایت شما با آنها مواجه خواهید شد را برای شما بیان کرده ایم. اجازه دهید به سرعت چند تگ متا مختلف که ممکن است در یک صفحه وب یافت شود را به سرعت اجرا کنیم.

توضیحات متا (Meta Description)
تگ توضیحات متا احتمالا یکی از مفیدترین متا تگ ها است. همانطور که از نام آن مشخص است، تگ توضیحات متا، توضیحات مختصری در مورد صفحه در اختیار موتورهای جستجو قرار می دهد. مانند مثال زیر:
<meta name=” Description” content=”همه چیز در مورد تگ متا” />
این تگ به منظور داشتن قدرت رتبه بندی خیلی بیشتر به کار می رود اما به روز رسانی الگوریتم ها اثر آن را کاهش می دهند. این تگ ها رتبه شما را بهبود نمی دهند با این حال تگ متا هنوز هم مفید است زیرا در صفحات نتایج موتورهای جستجو مورد استفاده قرار می گیرد.
این بدین معنی است که تگ متا هنوز هم می تواند رتبه به ازای کلیک صفحات شما را بهبود می بخشد. بعد از جستجو، کلمات مشابهی که کاربران جستجو کرده اند به صورت پر رنگ تر نشان داده می شوند. به همین دلیل است که توضیحات خوب یک صفحه، برای کاربر مرتبط بهتر نمایش داده می شود و شانس کلیک کردن لینک صفحه سایت شما را افزایش می دهد.
اما اگر قسمت توضیحات صفحه خالی باشد موتورهای جستجو در صفحات نتایج یک متن کوتاهی که خود موتورهای جستجو ایجاد کردند را نمایش می دهند. اکثر این متن ها خیلی خوب نیستند، بدین معنی که شانس کلیک کردن صفحه شما توسط کاربر را کاهش می دهند.
متا روبات (Meta Robots)
این تگ برای مدیریت قابلیت دسترسی به یک وب سایت تک صفحه ای برای موتورهای جستجو است. شما می توانید به موتورهای جستجو اجازه دهید و یا آنها را از ایندکس کردن صفحه، دنبال کردن لینک های آن و یا آرشیو آن جلوگیری کنید. برای مثال:
<meta name=”robots” content=”noindex, nofollow” />
چرا این تگ ها برای سئو مفید هستند؟ اول از همه این یک راه آسان برای جلوگیری از ایندکس شدن مطالب تکراری است. همچنین ممکن است برای صفحات ناقص و یا صفحات دارای اطلاعات محرمانه نیز مفید باشند.
تگ عنوان (title tag)
از نظر فنی، تگ عنوان یک متا تگ نیست اما اغلب در همین مجموعه قرار می گیرد. ما نیز این تگ را در این لیست قرار دادیم زیرا تگ عنوان برای سئو بسیار مهم است. در طراحی سایت ، تگ عنوان در تمام سندهای Html لازم است و معرف عنوان سند است.
<title>عنوان صفحه</title>
ساده و قدرتمند است. عنوان در دو محل متفاوت نشان داده می شود; در بالای مرورگر وب و در نتایج صفحات جستجوی گوگل. این بدین معنی است که تگ عنوان در رتبه بندی شما و CTR دارای تاثیر فراوانی است.
یک عنوان مناسب باید شامل کلمات کلیدی باشد و بهتر است از کلمات کلیدی در آغاز عنوان استفاده شود. به یاد داشته باشید که اگر این کلمات با عبارت مورد جستجوی کاربران مشابه باشند برجسته نشان داده می شوند. نکته دیگری که باید به آن توجه داشته باشید، طول عنوان است. گوگل عناوین را به 70 کاراکتر محدود کرده است.
برخی دیگر از تگ های متا برای استفاده در طراحی سایت
برخی دیگر از تگ های متا وجود دارند که در طراحی سایت مورد استفاده قرار می گیرند البته این تگ ها تاثیر زیادی در سئو ندارند و یا کلا در سئو بی تاثیر هستند.
نوع محتوا متا (مجموعه نویسه) Meta Content Type
برچسب نوع محتوا متا برای شناسایی رمزگذاری یک وب سایت استفاده می شود. بهتر است این قطعه از اطلاعات را برای جلوگیری از حدس کاراکترهای رمز گذاری توسط مرورگر ها که می تواند منجر به بروز مشکل شود، استفاده کرد. اما این تگ در رتبه بندی و CTR تاثیر ندارد.
<meta http-equiv='Content-Type' content='Type=text/html; charset=utf-8'>
این تگ ها باید قبل از هر عنصر حاوی متن شامل تگ عنوان قرار گیرد.
کلمات کلیدی متا ( keywords Meta)
در گذشته این تگ ها مفید بودند ولی دیگر ارزشی ندارند. موتورهای جستجو دیگر از کلمات کلیدی برای رتبه بندی سایت استفاده نمی کنند.
<meta name=”keywords” content=”تگ متا, سئو” />
زبان متا (Meta Language)
این تگ قبلا برای تعریف زبان یک صفحه وب مورد استفاده قرار می گرفت.
<meta http-equiv="content-language" content="fr" />
در بخش آموزش Html ، متاتگ ها (Meta Tag) گفته شد که متاتگ از اهمیت بالای برخوردار است و اطلاعات وب را به مرورگر یا موتور گوگل معرفی می کند به عبارتی محتوای توضیحات متا در نتایج جستجوی گوگل قابل رویت می باشد و زمانیکه سایت شما در میان صفحات بسیار دیگری در گوگل به کاربران اینترنتی نشان داده می شود،تنها توضیحات متا و عنوان صفحه قابل رویت است و همین دو عامل است که به کاربران در انتخاب بهترین نتیجه کمک می کند.

از آنجاییکه متاتگ از چشم بازدیدکننده پنهان است بیشتر در جهت بهینه سازی سایت کاربرد دارد و استفاده صحیح از آن می تواند در رتبه بندی گوگل موثر باشد.
مت کاتس در ویدیویی اعلام کرده که از توضیحات متا استفاده نمی کند و این بخش را خالی می گذارد.به عبارتی مت کاتس با بیان این موضوع نتیجه را به گوگل واگذار کرده است.از طرفی این موضوع اهمیت توضیحات متا را بیشتر نشان می دهد زیرا توضیحات متا می تواند روی سئو و تعیین کلمات کلیدی آن موثر باشد و در نهایت احتمال اینکه بازدید از سایت شما افزایش پیدا کند بیشتر می شود.
اما مشکل هنگامی رخ می دهد که برخی افراد از افزونه های مختلفی برای تکمیل خودکار این بخش استفاده میکنند و یا صفحات متعددی در سایت خود دارند که پاراگراف اول آنها یکسان است. در چنین مواردی متن های تکراری در توضیحات متای صفحات متفاوت مشاهده میگردد که از نظر روبات های گوگل قابل پذیرش نیست.
اهمیت این موضوع تا جایی است که در ابزار وبمستر گوگل بخشی مجزا به نام HTML Improvements قرار داده شده تا صفحاتی که عنوان یا توضیحات مشابه دارند را به شما معرفی کند.در آخر اگر سایت شما روزانه مطالب جدیدی ارائه نمی کند و یا زمان کافی برای نوشتن توضیحات اختصاصی ندارید می توانید مانند مت کاتس این بخش را خالی بگذارید تا خود گوگل در مورد آن تصمیم بگیرد.
عدم دسترسی گوگل به سایت
دلایل عدم دسترسی گوگل به سایت را در این مقاله از طراحی سایت ، شرح خواهیم داد. دلایل زیادی وجود دارد که دسترسی ربات گوگل به صفحات و یا کل یک سایت محدود و یا کاملا قطع شده باشد. یکی از این دلایل می تواند تنظیمات DNS دامین یا ایجاد مشکلاتی در سرور سایت باشد. این قبیل اتفاقات میتواند به Seoی سایت شما آسیب بزند و در موارد بسیاری، موتور جستجوگر و ربات گوگل نتواند صفحات سایت را ایندکس کند.
برای یافتن اینکه آیا در تنظیمات DNSتان مشکلی وجود دارد یا خیر، گوگل در سلسلۀ ابزارهای وبمستر (Webmaster/tools...) به شما کمک خواهد کرد. برای پیدا کردن وجود یک مشکل در بخش DNS سایت خود به صفحه وبمسترتولز خود بروید و از مسیر Crawl، می توانید گزارشی از 90 روز قبل تا کنون را توسط این ابزار و این بخش مشاهده کنید.
جان مولر در این ارتباط میگوید:
این قبیل اتفاقات ممکن است در مدت کوتاهی بر سئو سایت شما تاثیر گذار باشد ولی در دراز مدت به جایگاه قبلی خود باز خواهید گشت. زمانیکه دسترسی روبات های گوگل به صفحات سایت شما ممکن شده و به بازخوانی مجدد و ایندکس آنها بپردازند دوباره جایگاه خود را در نتایج گوگل کسب خواهید کرد. ولی این امر نیازمند گذشت زمان خواهد بود. البته توجه داشته باشید که برگشت به جایگاه قبلی در صورتی رخ خواهد داد که تغییری اساسی در الگوریتم های گوگل در این زمان ایجاد نشده باشد.
این سخنان بدان معناست که سرور هر سایتی ممکن است حتا با توجه به آپتایم 99 درصدی، در مواقعی (حتی دقایقی) با قطعی مواجه شود و یا با تنظیمات اشتباه و دسترسیها و محدودیتها با استفاده از فایل robots.txt، موجب بروز خسارتی چون عدم ایندکس شدن صفحات سایت توسط ربات گوگل گردد که با استفاده از یکی دیگر از امکانات وبمسترتولز یعنی بخش Crawl Errors نیز تا حد قابل توجهی حل شدنیست.
برای رفع این موضوع به بخش Crawl و زیرمنوی Crawl Errors بروید و لیست صفحاتی که به دلیل عدم وجودشان، خطا گرفته و ایندکس نشده اند را در دو نسخۀ وب و گوشی هوشمند، مشاهده نمایید. در 95 درصد از مواقع، این صفحات، صفحاتی هستند که دیگر وجود ندارند و همان خطای معروف 404 را با خود به یدک می کشند.
2 راه برای رفع این مساله وجود دارد: 1- نشانی های مورد نظر را محتوا دار نموده و سپس Mark as fixed کنیم. 2- و یا از طریق حذف لینک ها به 3 روش (که توضیح آن از حوصلۀ این جستار خارج است) از وجود لینک های اضافی در سایت خود جلوگیری کنیم.
سپس می توانید از طریق گزینۀ Fetch as Google تا 500 دفعه، دستور دوباره ایندکس شدن صفحۀ اصلی و یا تمام صفحات سایت را وارد کنید تا مجددا گوگل، سایت شما را بازبینی و ایندکس نماید.
تمام اطلاعات در زمینه طراحی سایت را می توانید از بخش مقالات وب سایت شرکت طراحی سایت مبنا مطالعه نمایید.
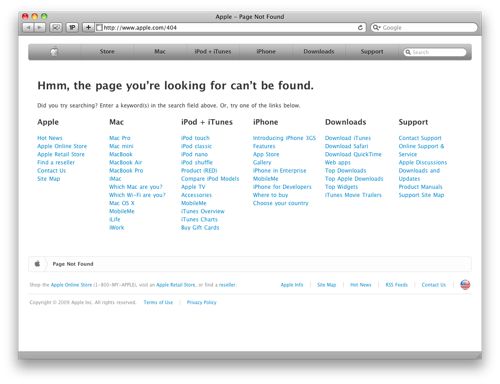
خطای 404 از نگاهی دیگر
در این بخش از مقالات طراحی سایت قصد داریم از نگاهی دیگر به خطای 404 توجه کنیم. گوگل محتوای مختلف را از طریق لینک های یک صفحه به صفحۀ دیگر پیدا میکند. عموما یک پیام خطای "یافت نشد" (معمولا یک پیام با کد HTTP 404) زمانیکه گوگل تلاش می کند تا صفحه ای را ایندکس کند، و صفحۀ سایت به ربات جستجوگر برگشت میزند نمایش داده می شود، چراکه در هر صورت شما یا لینکی را پاک نموده و یا بدون جهت دادن به صفحه ای جدید تغییر نام داده اید. شاید هم به خاطر اینکه در تایپ لینک مورد نظر خطا داشته اید!

عموما خطای 404 ضربه ای به رنکینک سایت شما در گوگل نمیزند و شما با امنیت میتوانید آنها را نادیده بگیرید. به صورت معمول، آنها به علت خطای تایپی نمایش داده میشوند. (مثلا برای لینک هایی که به صورت اتوماتیک توسط سیستم مدیریت محتوای وبمستر تولید می شوند)
برای دیدن اینکه لینکهای غیرمعتبر از کجا می آیند، در اکانت وبمستر تولز خود بر روی URL کلیک کنید. در قسمت error dialog بر روی تب linked from these page کلیک کنید.
اگر لینک ها از سایت شخصی تان می آیند آنها را اصلاح یا حذف کید. و اگر از یک سایت خارجی می آیند می توانید از این اطلاعات برای بهبود شرایط وبسایتتان اقدام کنید. برای مثال، اشتباه املایی در یک سایت معتبر ممکن است به سادگی رخ دهد. در اینجا به جای نمایش خطای 404 می توانید از تغییر مسیر 301 برای URL اشتباه استفاده کنید تا آن را به نشانی URL جدید هدایت نمایید. شما همچنین می توانید کاربران و مخاطبین سایت خود را زمانیکه با صفحۀ 404 مواجه می شوند کمک کنید تا بتوانند آنچه را که می خواهند در سایت شما بیابند. این بسیار بهتر از این است که کاربر تنها در صفحه ای با پیغام "404؛ پیدا نشد" مواجه شود.
شما همچنین می توانید با وبمستر سایت مورد نظر تماس گرفته و با ارسال لینک اشتباه، از وی بخواهید تا آن را حذف و یا اصلاح و به روز رسانی کند.
404ها به صورت کاملا طبیعی قسمتی از یک سایت را تشکیل می دهند. (و در بسیاری از مواقع مفید هم هستند) شما به احتمال زیاد هرگز قادر به کنترل تمام لینکهای سایت خود نیستید و امکان کنترل همۀ ارورهای 404 که در وبمسترتولزتان لیست شده را ندارید. به جای آن، تنها مطالب با درجۀ بالا را چک کنید و در صورت امکان اصلاح نمایید؛ سپس آنها را منتقل کنید.
ساخت صفحات زیبا و کاربردی 404
یک صفحۀ 404 چیزی است که کاربر زمانیکه با یک صفحۀ بی محتوا و بدون خروجی در سایت شما به دلایل مختلف نظیر کلیک نمودن روی یک لینک ناقص، یک صفحه ای که حذف شده و یا خطای املایی مواجه می گردد. یک صفحۀ 404 زمانی فراخوانی می شود که درخواست یک صفحه که وجود ندارد به سرور ارسال شود. در این زمان وب سرورها، یک پیام با کد 404 HTTP به عامل کاربر باز می گرداند که به کاربر اطلاع دهد که صفحۀ درخواستی مورد نظر وجود ندارد.
اگر شما به سرور دسترسی دارید، به شما پیشنهاد می کنیم تا یک صفحۀ اختصاصی 404 خلق کنید. یک صفحۀ خوب و اختصاصی 404 به مردم کمک می کند تا اطلاعاتی را که به دنبالشان می گردند به راحتی پیدا کنند.

به علت اینکه یک صفحۀ 404 می تواند یک صفحۀ HTML استاندارد باشد، شما می توانید هرطور که می خواهید آن را اختصاصی سازی نمایید. در اینجا پیشنهاداتی برای ایجاد و خلق یک صفحۀ کاربری 404 که می تواند یاری رسان بازدیدکنندگان سایت شما باشد و به ایشان برای یافتن آنچه که به دنبالش هستند کمک کند، را ارائه می کنیم:
- به روشنی به بازدیدکنندگان بگویید که صفحه ای که را که به دنبالش هستند، پیدا نمیشود. این موضوع را با لحنی دوستانه و صمیمی بگویید.
- مطمئن شوید که برای صفحۀ 404 خود همانطور وقت و انرژی می گذارید که برای سایر قسمت های سایتتان.
- در نظر داشته باشید که می توانید سلسله لینک هایی از محبوبیت ترین مقالات یا پست هایتان و حتا لینک صفحۀ اول سایت را در این صفحه بگنجانید.
- فکر تهیۀ نمودن راهی برای کاربران جهت گزارش یک لینک خراب باشید.
- لازم به توضیح نیست که هرچقدر هم صفحۀ طراحی شدۀ 404 شما زیبا و کاربردی باشد، شما احتمالا تمایلی به نمایش آن در نتایج جستجو گوگل ندارید. به منظور جلوگیری از ایندکس شدن صفحات 404 توسط گوگل و سایر موتورهای جستجو، اطمینان حاصل نمایید که وبسرورتان زمانیکه یک صفحۀ گمشده درخواست می شود، کد 404 را به درستی نمایش دهد.
- از ابزار Enhance 404 widget جهت قرار دادن یک باکس جستجو در صفحۀ 404تان استفاده کنید و به کاربران جهت کمک برای یافتن اطلاعات مورد نیازشان راهنمایی کلی ارائه کنید.
- از ابزار Change of Address جهت اطلاع رسانی به گوگل در مورد انتقال سایتتان استفاده کنید.
راهکارهایی برای بهینه سازی و سئوی سایت برای موبایل
با گسترش تلفن های همراه هوشمند در بازار، این بازار سهم بیشتری را اکنون به خود اختصاص داده است. حالا این بسیار مهم است که وبسایتها یک نسخۀ موبایل هم برای صفحاتشان داشته باشند؛ یک نسخۀ خاص که صفحاتش کوچکتر و سریع لود شود. همچنین جایگزینی پاسخگو برای کاربران تلفن همراه در مقابل نسخه های سنتی و قدیمی باشد.

آیا در چشمان گوگل، تفاوتی میان طراحی واکنشگرا و نسخ قدیمی موبایل سایتها وجود دارد و در سئو موثر است؟ خوشبختانه بله! مهندس ارشد گوگل -مت کاتس- در یک ویدیویی که از وی منتشر شده، نگاهی به این موضوع داشته است.
در ابتدا، بسیاری از مردم میپرسند که اصولا طراحی سایت به صورت واکنشگرا چیست. خب این یک موضوع کمابیش جدید است و حتا بسیاری از وبمستران اطلاعات دقیقی از این نوع طراحی ندارند.
به گفتۀ مت کاتس " این نوع طراحی سایت تنها بدین معنی است که همانطور که یک سایت با یک مرورگر دسکتاپی (کامپیوتری) کار میکنند، همانطور میتوانید به نسخۀ موبایل دسترسی داشته باشید. تنها، صفحات و همه آنچه که در وب میبینید تغییر سایز داده و سایز صفحه بر اساس صفحۀ مانیتور تلفن هوشمند شما تغییر خواهد کرد.

اما کدام؟ طراحی واکنش گرا یا موبایل سایت؟
قطعا این دو برای گوگل متفاوت است و جستجوگر آن نیز نسخه های واکنشگرا (قالب بندی با صفحۀ دسکتاپ، موبایل هوشمند و تبلت ها) را به نسخه های موبایل سایت، تبلت سایت و نسخه های دسکتاپی بیشتر ترجیح میدهد.
به معنای دیگر ، هرچه وبسایت و محتوای شما به صورت بهینه برای دستگاه های موبایل طراحی شده باشد، رتبه بالاتری برای کاربران آن دستگاه دارد. این موضوع به خوبی حس می شود که نمایش سایت های بهینه نشده و ضعیف در دستگاه های موبایل پارامتر مناسبی برای گوگل محسوب نمیشود.
برای ایجاد یک سایت واکنشگرا، نیاز است تا با داشتن دانش کدنویسی CSS تنها با چند خط کد، سایت خود را واکنشگرا نمایید. چراکه تفاوتی میان کدنویسی میان سایتهای دسکتاپی با سایتهای واکنشگرا نیست و با یک نوع کد نوشته میشوند.
تنها باید مسیر جستجو و خزیدن رباتهای گوگل را برای سایت واکنشگرای خود باز بگذارید. برای انجام این امر نیاز است تا محدود کننده های فایل Robots.txt را از میان برداشته و کدهای مورد نظر را در قالب سایت بگنجانید تا رباتها ضمن جستجوی بدون محدودیت در میان سایت شما، به راحتی سایت اصلی را از سایت واکنشگرا تشخیص دهند.
هنوز فکر می کنید وقت سئو و بهینه سازی سایت برای تلفن های هوشمند نرسیده است؟ برای کسب اطلاعات بیشتر با کارشناسان ما در شرکت طراحی سایت مبنا در تماس باشید.
Captcha چیست؟
در این مقاله از طراحی سایت قصد داریم مفهوم کپچا را بری شما کاربران عزیز شرح دهیم. حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است.
پنج نوع از کپچاهای مرسوم عبارتند از:
√ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس

√ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد

√ Captcha ای که باید که مسئله ی ریاضی ساده حل کرد

√ Captcha های سه بعدی
.png)
√ Captcha هایی با استفاده از تبلیغات

با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
سایت هایی مثل گوگل و یاهو که نیازمند عضویت تعداد بسیاری از افراد هستند قبل از بکارگیری کپچا مشکلات زیادی نظیر ساخت تعداد زیادی از اکانت دارند که بتوانند در چند دقیقه صدها ایمیل بسازند اما پس از استفاده از سیستم کپچا تنها انسان ها قادر به تکمیل فرم و ثبت نام نهایی می باشند و امروزه به یک ضرورت در سیستم های رایگان تبدیل شده است.
از کاربردهای دیگر کپچا می توان به جلوگیری از هک شدن اشاره کرد به طوریکه با چند تلاش اشتباه در سیستم های ایمیل مانند یاهو یک کپچا به کاربر نشان داده میشود تا از این روش هک جلوگیری شود.
نکته ی مهم : استفاده از کپچاهایی که تشخیص آن حتی برای انسان هم مشکل است موجب ترک کاربران می شود همچنین بکارگیری روش های دیگری مانند شناسایی نظرات اسپم و ذخیره در حافظه سرور میتوانند جایگزین مناسبی برای کپچا در سایت های کم بازدید باشند.

معمولآ در فرم ها و بخشهایی از اینترنت تصاویری می بینید که در آنها اعداد یا حروف به صورت نا مرتب دیده می شود ، نام این تست ها Captcha است که هدف آن تشخیص این است که کاربر انسان است یا رایانه. تمام حقوق مادی و معنوی این مقاله طراحی سایت متعلق به شرکت طراحی سایت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
در واقع کپچا ابزاری برای جلو گیری از ورود هکر ها به سایت می باشد. برای مثال گوگل و سرویس جی میل را در نظر بگیرید که خدمات ایمیل مجانی به کاربران ارائه می دهد و اگر در زمان ساخت ایمیل از کاربران کد کپچا را نگیرد یک کاربر با ساخت یک برنامه هک کامپیوتری میلیونها ایمیل می تواند بسازد که این هم برای آن وب سایت مضر است هم برای کاربرانی که از سرویس آن وب سایت استفاده می کنند.
اولین بار این تست توسط آلن ترنینگ ساخته شد. هدف ترنینگ از ساخت این تست این بود که بفهمد آیا گجت ها هم مانند انسان فکر می کنند. در ابتدا این تست به شکل یک بازی تقلیدی انجام می شد که به مرور زمان پیشرفت و به شکل کنونی درآمد. هدف از ساخت کپچا این است که کاربر به راحتی این تست را انجام دهد و کامپیوتر به تنهایی نتواند از سد آن بگذرد. همان گونه که دیده اید این حروف یا اعداد از اصول خواصی پیروی نمی کنند زیرا اگه آنها یک مدل واحد داشتند طولی نمی کشید که هکرها برنامه ای برای گذشتن از این سد نیز پیدا می کردند.
به تازگی در کنار کپچا ها گزینه صوتی نیز جود دارد که با کلیک روی آن صدای همان حروف را می توانید بشنوید البته با مقداری صدای پس زمینه ، این صدای زمینه برای این است که برنامه ها و اپلیکیشنها نتوانند حروف را تشخیص دهند. البته به تازگی کپچاها به شکلهای مختلفی مانند ترجمه یا معادله ساده ریاضی نیز دیده می شود که تمام آنها یک هدف و آن هم تشخیص انسان از ماشین است را دنبال می کنند.
شارپ وان چیست؟ چگونه شارپ وان شویم؟
پاسخ کوتاه به این سوال تنها به 1 خط می رسد: شارپ وان و یا #1 به پیوند یا URLی می گویند که با جستجوی چند کارکتر خاص در موتورهای جستجو به عنوان اولین پیوند نمایش داده می شود.

اما چگونه پیوند خود را که می تواند شامل یک URL مشخص که با WWW آغاز و با اکستنشن مشخص پایان می یابد شارپ وان کنیم؟
اینکه هر صاحب کسب و کاری بخواهد که وبسایتش در صفحۀ اول گوگل باشد حق اوست و چنین چیزی دور از واقعیت نیست چراکه آنان که صفحۀ نخست هم هستند نیز از میان همین مدیران وبسایت ها می باشند. با این تفاوت که زمان کدنویسی و طراحی سایت مورد نظر به نکاتی چون سئو شامل تگهای Title و متاتگ ها توجه شده و در عین حال مدیر وبسایت، با وقت گذاشتن بر روی سایت خود و ارتقای روزانه اش تلاش نموده تا وبسایتش به صفحۀ نخست و رتبۀ یکم دست پیدا کرده است.
آنچه که ما در شرکت طراحی سایت مبنا به مشتریان خود می گوییم این است که بخش کدنویسی و طراحی سایت و سئو ریشه ای را به ما بسپارید اما هر دو طرف (مشتریان و شرکت) تعهد کنیم که سایت را به حال خود رها نسازیم. به همین دلیل است که بسیاری از وبسایت هایی که در زمینه های متفاوت طراحی نموده ایم، بلااستثنا اگر رتبۀ یکم یا همان شارپ وان نباشند، قطع به یقین در صفحۀ اول گوگل یافت می شوند.
نکاتی برای سئوی صفحات بی پایان
در مقاله ها پیشین طراحی سایت درباره ی مزایا و معایت تکنیک infinite scrolling صحبت کردیم و در این مقاله می خواهیم در مورد نکاتی که بر سئو صفحات بی پایان تاثیر می گذارد بحث کنیم.
از این نکتیک در سایت های بنامی مانند پینترست و فیسبوک بکار رفته است این سوال پیش میاید که موتور مرورگر گوگل چگونه محتویات این صفحات را درک می کند؟!
در صفحات بی پایان کاربر هرچه با اسکرول بیشتر داده های بیشتری به صورت خودکار لود می شود اما در اکثر اوقات موتور گوگل نمی تواند آن را درک کند و نتیجه اش کاهش حضور شما در نتایج سرچ گوگل می شود.
در این مقاله از شرکت طراحی سایت مبنا در مورد نکاتی برای سئو صفحات بی پایان بر اساس مقاله جان مولر صحبت خواهیم کرد.
نکات سئو برای صفحات بی پایان
برای آنکه روبات گوگل به غیر از نتایج اول سایر نتیجه ها را نیز مشاهد کند باید به تمامی صفحات به صورت تک به تک دسترسی داشته باشد به علاوه یک متن و یا یک مطلب فقط باید در یکی از صفحات وجود داشته باشد.
.jpg)
1.استراتژی ارائه مطالب
- در صورت عدم استفاده از جاوا اسکریپت و یا لود نشدن درست سایت کد نویسی باید به نحوی باشد که مطالب سایت به صورت صفحه بندی نشان داده شود.
- مشخص کنید که در وهله اول سایت چه تعداد مطالبی را نمایش می دهد. در حین این کار باید به این نکات توجه داشته باشید:
1.تعداد مطالب با فضای اشغال شده توسط هر یکی از مطالب در صفحه رابطه ی مستقیم دارد.
2. دسته بندی باید به گونه ای باشد که کاربر نیازی به اسکرول کردن بیش از حد برای رسیدن به آخرین مطلب نداشته باشد.
3. مطالب باید به گونه ای باشند که سرعت بارگذاری بالا باشد.
- برای مثال اگر مطالب شما متنی است ویا تصاویر کوچکی در آن هاست 10 مطلب آخر انتخاب مناسبی برای دسته بندی است اما اگر هر مطلب با یک عکس یا تصویر با حجم بالا همراه است دسته های 6 تایی مناسب است.
- دسته بندی مطالب باید به گونه ای باشد که یک مطلب در دو صفحه جدا قرار نگیرد و از ایجاد متوا تکراری جلو گیری کنیم.
2. آدرس دهی صحیح صفحات
به لینک زیر دقت کنید:
example.com/category/page.php?name=fun-items&days-ago=3
استفاده از تاریخ در آدرس درست نمی باشد چرا که آدرس دهی باید به گونه ای باشد که شامل اطلاعات مهم شود و با مرور زمان این نحوه آدرس دهی تغییر نکند.
آدرس دهی باید به گونه ای باشد که اگر کاربر به صورت مستقیم آدرس صفحه nام را وارد کرد مرورگر وارد مطالب صفحه مورد نظر شود.
example.com/category?name=fun-items&page=1
example.com/fun-items?lastid=567
در بخش head باید از تگ های rel=next و rel=prev تعریف شود. این تگ ها برای کاربر تاثیری نخواهد داشت و فقط مدیر سایت دسترسی دارد.
3.سایت خود را بررسی و بازبینی کنید
به عنوان یک کاربر وارد سایت خود شوید و از چشم یک کاربر به سایت خود نگاه کنید. اطمینان پیدا کنید که خطای 404 برای صفحات ایجاد نشده به درستی ارسال شود.
استفاده از https باعث بهبود رنکینگ سایت می شود
گوگل در نیمه دوم سال 2014 طی یک اعلامیه خبرداد وبمسترانی که در طراحی سایت های خود از https استفاده نمی کنند در نتایج جستجو موتورهای جستجوگر رتبه کمتری خواهند داشت.

گوگل به امنیت اطلاعات بسیار بها می دهد به حدی که یک لایه امنیتی در سرور gmail خود قرار داده است و در ماه ژوئن 2014 گوگل کدهای استفاده در مرورگر کروم به نمایش گذاشت تا همه ی کاربران به وسیله ی آن قادر به رمز گذاری پیام ها ویا به وسیله OpenPGP آن ها را امضای دیجیتالی بزنند.
در این اواخر گوگل بخش گزارش شفافیت را به امکانات خود افزوده است. این گزار این امکان را به کاربر می دهد که متوجه شود داده های ارسالی از طریق gmail به دیگر سرویس ها چه مقدار از داده ها به صورت رمز گذاری شده تبادل می شود.
گوگل در زمینه رمزگذاری اطلاعات و داده ها در اینترنت پیشگام بوده است و دیگران را نیز به این راه سوق می دهد.
بهینه سازی سایت های چند زبانه
اغلب افراد ترجیح می دهند طراحی سایت شان به چند زبان باشد. به کار گیری مترجم گوگل راه حل مناسبی است. این مترجم به صورت آنلاین صفحات طراحی سایت را ترجمه می کند. اما به طور قطع ترجمه ماشینی مشکلات خود را دارد و نمیتواند به طور دقیق جملات را ترجمه کند و مفهوم کامل را منتقل کند اما استفاده از آن باعث می شود کاربری که با زبان سایت شما بیگانه است تا حدودی هدف سایت شما را دریابد.

مترجم گوگل و سئو
استفاده از مترجم گوگل تاثیری بر سئو و افزایش بازدید ندارد و فقط برای استفاده آسان کاربران از سایت ایجاد می شود.
جایگزین کردن زیر دامنه بجای پوشه
برای اینکه سئو و بهینه سازی سایت های چند زبانه لطمه نخورد باید هر یک از زبان های سایت را در یک زیر دامنه تعریف کنیم تا چگالی مخصوص خود را داشته باشند. باید برای هر یک از زیر دامنه های ایجاد شده محتوا را به صورت جداگانه اضافه شوند بهتر است توسط یک مترجم انسان ترجمه شوند. همچنین فردی که محتویات سایت را ایجاد می کند باید علم کافی در حوزه ی چگونگی تولید محتوای سازگار با سئو سایت را داشته باشد.
استفاده از دستور rel=alternate و hreflang
با استفاده از دو دستور فوق در سایت های چند زبانه می توانید به گوگل و سایر موتور های جستجوگر اعلام کنید که محتوای موجود در سایت شما به صورت ترجمه شده به زبان دیگری است. روبات خزنده گوگل با استفاده از صفحات ترجمه شما داده ها و اطلاعات ترجمه ماشینی خود را بهبود می بخشد که نتیجه اش کسب رتبه بهتر در نتایج جستجو می باشد.
عدم استفاده از ارجاع از طریق IP
استفاده از تکنیک های ارجاع کاربر (GEO Targeting) بر اساس IP بر سئو تاثیر بسیار مخربی میگذارد زیرا گوگل آن را یک نوع سئو سیاه می شناسد.
خوداری از ادغام rel= canonical و rel=alternate
اگر دستور rel=canonical جایگزین rel=alternate استفاده شود صفحات زبان های دیگر سایت شما در گوگل ایندکس نمی شود و تاثیر مخربی بر سئو میگذارد، البته نه در همه ی مواقع! بهتر است قبل از استفاده از چنین دستوراتی از نظر تکنیکی به آن ها تسلط یابید.
استفاده نادرست از robots.txt
سعی کنید تا حد ممکن روبات گوگل را در بررسی صفحات دیگر زبان ها سایت محدود نکنید زیرا عواقب خوبی در پی ندارد. همیشه دستورات فایل robots.txt را بررسی کنید تا مطمئن شوید همه صفحات مند نظرتان ایندکس شده است.
رابطه سئو و AJAX
AJAX از تکنیک های جاوا اسکریپت است که برای ایجاد تغییرات داده های صفحه به صورتی که کاربر به ارتباط بین محتوای صفحه با سرور پی نبرد و سرعت کند را تجربه نکند. زمانی که AJAX تولید شد در دنیای اینترنتی انقلابی بوجود آورد و مشکلاتی نظیر کندی نمایش صفحه سفید در زمان بار گذاری کردن از بین برد از این رو سرعت رشد و توسعه اش افزوده شد. امروزه بسیاری از وبمستران از این تکنیک بهره می برند.
مشکل استفاده از AJAX
زمانی که از تکنیک AJAX استفاده می شود اطلاعات موجود توسط موتورهای جستجوگر قابل رویت نمی باشد در نتیجه صفحات ایندکس نمی شوند. پس باید بین ایندکس شدن صفحات و سرعت یکی را برگزینیم اما زمانی مجبوربه انتخاب یکی در طراحی سایت میشویم که اطلاعات برایمان ارزش محتوایی داشته باشد.

هاست ایران بهتر است یا هاست خارج از ایران؟
این سوال برای برخی پیش می آید که آیا استفاده از هاست ایران بهتر است یا هاست خارج از ایران؟ بر اساس مقاله ای که گوگل حدود دو سال پیش ارائه کرد در پاسخ باید بگوییم بله چرا که محل قرار گیری هاست و سرویس میزبانی سایت در سئو ی محلی یا Local SEO تاثیر گذار است. به زبان ساده تر استفاده از هاست خارج از ایران برای کسانی که کاربران و مخاطبانشان در داخل ایران هستند بر سایت تایر منفی خواهد گذاشت.

اما نیازی به نگرانی نیست و لازم نیست حتما و سریعا هاست سایت خود را تغیر دهید، در صورت دارا بودن ویژگی های زیر هاست نیازی به جابجایی نخواهد داشت:
- قطعی نداشته باشد
- امنیت بالایی داشته باشد
- سرعت بالا و مناسب داشته باشد
- خدمات پشتیبانی مناسب داشته باشد
برای جلو گیری از آسیب و زیان به گسترش کسب و کار اینترنتی هیچگاه از هاست ازران قیمت و نامرغوب استفاده نکنید زیرا یک هاست ارزان و نامرغوب ضعیف عمل کرده و تمام ثمره دیگر فعالیت هایتان را از بین می برد.
در این قسمت با سوال دیگری مواجه می شویم که آیا جابجایی سایت بر روی سئو تاثیر گذار است؟
بستگی به ویژگی هایی دارد که در بالا ذکر شد، اگر هاست جدید دارای سرعت بالاتر باشد و در کشور دیگری قرار گرفته باشد ویا از امنیت مناسبی برخوردار یاشد به طور قطع بر سئو و رنکینگ سایت تاثیر گذار خوهد بود.
و در کلام آخر باید به این نکته تاکید کنیم که همه ی وبمستران باید در انتخاب هاست بسیار وسواس بخرج دهند و دقت لازم را در انتخاب هاست داشته باشند.
تاثیر تغییر آدرس URL بر سئو
تاثیر تغیر آدرس URL بر سئو از جمله سوالات متداولی است که در میان وبمستران در طراحی سایت مطرح می شود. پیش می آید که وبمستر سایتی بخواهد آدرس URL سایت و صفحات سایت را تغییر دهد، در این لحظه باید عکس العمل گوگل را با برخود با این تغییر بررسی کنیم.
برای گویا تر کردن مقاله مثالی برای شما می زنیم: فرض کنید در لینک ها بجای استفاده از Space ، دش را جایگزین و استفاده کنیم در این صورت آیا گوگل این را جز تغییرات آدرس URL به حساب میاورد و تمامی عملیات و قعالیت های بهینه سازی انجام شده از بین می رود؟
بررسی عکس العمل گوگل در برخورد با تغییر آدرس URL
اتفاقی که در هنگام تغییر آدرس سایت رخ می دهد این است که ربات خزنده گوگل در زمانی که می خواهد وارد سایت شما بشود با تعداد زیادی از خطا 404 روبرو می شود روبات پس از مواجه شدن با چنین اتفاقی تمام صفحات ایندکس شده سایت شما را به سرعت حذف می کند که باعث افت بسیار شدید رتبه سایت شما در نتایج گوگل می شود. از سوی دیگر تمامی بک لینک هایی که از سایر سایت های اینترنتی در میگرفتید ضایع می شود که باعث ضرر و زیان جبران ناپذیری میشود.

اما در برخی مواقع مدیر سایت مجبور به تغییر آدرس URL سایت خود می شود که ما به این افراد پیشنهاد می کنیم که از تغییرات اصولی استفاده کنند و از آسیب های جدی این تغییر جلو گیری کنند.
با استفاده از این شما می توانید تمامی آدرس های صفحات قبلی سایت خود را به آدرس جدید انتقال دهید و روبات خزنده را از این تغییرات آگاه سازید تا روبات خزنده نیز آدرس جدید را با آدرس قبلی جابجا کند.
با استفاده از این کد هم میتوان روبات خزنده را از تغییر آدرس URL سایت آگاه ساخت.
بیشتر موتورهای جستجوگر روش اول یعنی استفاده از redirect 301 را پیشنهاد می کنند فراموش نکنید استفاده از هر دو روش باعث بروز حوادثی جبارن ناپذیری برای سایت می شود.
بهینه سازی فایل های CSS
از آنجایی که همه چیز بر روی سئو سایت تاثیر گذار است تردید نکنید که CSS و فایل های آن نیز تاثیرات خود را بر سئو سایت می گزارد.

قبلا اشاره کرده بودیم که گوگل محتوای فایل های CSS و جاوا اسکریپت های خارجی را ایندکس نمی کند. این بدان معنا است که در صورت استفاده از فایل های خارجی برای جاوا اسکریپت و CSS سایت باعث کش شدن این فایل ها در مرورگر و افزایش لود شدن صفحات سایت می شود همچنین چگالی اطلاعات صفحات را افزایش می دهد. پس به نفعمان است این دستورات را به صورت کلاس یا سلکتور تعریف کنیم و در فایل خارجی استفاده کنیم.
موضوع بعدی که حائز اهمیت است سرعت بارگذاری اطلاعات سایت است. برای افزایش سرعت بارگزاری اطلاعات سایت میتوان فواصل خالی مابین فایل ها را حذف کرد و همچنین با از بین بردن اطلاعات غیر ضروری مانند کلاس هایی که در سایت استفاده نمی شود میتوان بهینه سازی کرد.
برای این کار ما سایت excssive.com را به شما پیشنهاد می کنیم. شما می توانید در این سایت فایل های css خود را مرتب کنید و در یک صفحه مشخص قرار دهید و بعد آن را به سایت بدهید ودر نهایت یک فایل فشرده و متراکم پس بگیرید. این اقدامات تاثیر چشم گیری برکاهش پهنای باند سایت شما خواهد داشت.
فراموش نکنید هرچه کد کمتری در قالب باشد سئو بهتری خواهید داشت.برای این منظور می توانید از دستورات CSS استفاده کنید. طراحی سایت بدون استفاد از جدول باعث افزایش چگالی اطلاعات صفحات سایت می شود به همبن دلیل است در سال های اخیر استفاده جدول برای طراحی وب سایت منسوخ شده است.
با استفاده از دستورات ساده CSS3 می توانید عملیاتی را قبلا مجبور بودید برای انجام و اجرای آن از کلاس ها ی مختلفی استفاده کنید آن ها را با یک دستور انجام دهید.
پاپ آپ چیست و چه تاثیری بر سئو دارد؟
کد پاپ آپ باعث ایجاد پنجره های اضافی می شود که در هنگام کلیک بر روی یک پنجره وب سایت خارج از کنترل و خواست کاربر باز می شود که اکثر آن ها جنبه ی تبلیغاتی دارند.
جالب است بدانید که چندی پیش مخترع سیستم پاپ آپ از تمامی کاربران اینترنتی به علت این اختراع خود پوزش و عذر خواسته است وی گفته است حتی فکرش را نمی کرده است که اختراعش چنین کاربردی پیدا کند.
در این اواخر شاهد این هستیم که استفاده از پاپ آپ در ایران چقدر رواج پیدا کرده است علت محبوبیت مشخص است چرا که یک راه منبع درامد برای وبمستران سایت و ادمین های وبلاگ هاست.
تاثیر پاپ آپ بر الکسا
استفاده از پاپ آپ باعث بهبود رنک الکسای در طراحی سایت می شود و اغلب هدف سایت هایی که از پاپ آپ استفاده می کنند بهبود رنک الکسای سایتشان است. پاپ آپ دارای Bounce rate زیادی است به همین دلیل به محبوبیت خود سایت آسیب شدید وارد می کند از سوی دیگر اگر صفحه فرود پاپ آپ صفحه ای با حجم زیاد باشد مانند صفحه اصلی سایت مصرفت پهنای باند در سایت بسیار زیاد می شود ونتیجه ای بر افزایش فروش نخواهد داشت. ناگفته نماند افراد حرفه ای با بررسی Bounce rate متوجه می شوند که سایت از چه طریقی بازدید خود را بدست می اورد.
درست است که استفاده از پاپ آپ رنک الکسای سایت را بهبود می بخشد اما به علت مصرف بالای پهنای باند هزینه بر است. همچنین استفاده از آن موجب آزار و اذیت کاربران سایت ها می شود و سایت کاربران ثابت و وفادار خود را از دست می دهد. کاربرانی که از طریق سرچ در موتور های جستجو به سایت شما وارد می شود با مشاهده پاپ آپ تصمیم به خروج از آن را میگیرند و بعد ها در صورت مشاهد نام سایت شما حتی دیگر بر روی آن کلیک نمی کنند وبمستران سایت ها با هدف آن که از طریق تبلیغات کسب درآمد کنند کاربران را فریب می دهند هیچگاه به ثمره آن نخواهند رسید.
تاثیر پاپ آپ بر سئو
یکی از ترفند هایی که فروشندگان پاپ آپ برای فروش آن استفاده می کنند این است که با استفاده از پاپ آپ ورودی گوگل به سایت شما را افزایش می دهد و صاحبان سایت ها که اطلاعاتی از آن ندارند سخنان آنان را باور می کنند و پاپ آپ را خریداری می کنند.
توجه داشته باشید گوگل اهمیت نمی دهد وضعیت ورودی سایت شما چگونه است و علاقه ای به اندازه گیری آن ندارد. حتی از نظر منطقی نمی تواند پارامتر تاثیر گذاری باشد. پس خریداری پاپ آپ تاثیری به ورودی سایت شما در گوگل ندارد!
از سوی دیگر الگوریتم پاندا علاقه ی شدیدی به مچ گیری سایت هایی دارد که قصد فریب دادن کاربران یا باعث ایجاد مشکل مشوند را دارد. از جمله آیتم هایی که پاندا بر آن بسیار حساس است وجود کد های مخرب جاوا اسکریپت بر سایت هاست. لازم است بدانید که اکثر کد های پاپ آپ دارای این این مشکل هستند و سایت شما را در ورود گوگل دچار اختلال و مشکل خواهد شد.

کلام آخر
تمامی نکات گفته شده در بالا باعث می شود که سایت شما در گوگل افت شدیدی را تجربه کند و هر وب مستری باید تمام تلاش خود را بکند که کاربران از سایت او راضی باشند نه آنکه آن ها را گریزان کند! چرا که برای جذب هر کاربر به سمت سایت خود سختی های زیادی را تحمل کرده اید و با پاپ آپ همه ی آن ها را به راحتی از دست می دهید.
استفاده از iframe و تاثیر آن بر سئو
Iframe چیست؟
Iframe مخفف inline frame، یکی از تگ های HTML است که در صورت استفاده از آن قادر خواهید بود یک صفحه از وب سایت دیگری را در سایت خود لود کنید. مثلا میتوانید ویدئو های خود را در سایت هایی مانند آپارات آپلود کنید و سپس به وسیله ی تگ iframe آن را در صفحات سایت خود لود کنید. در گذشته تگ frame وجود داشته که به علت بروز مشکلاتی به مرور زمان استفاده از آن منسوخ شده است.

هر صفحه ای یک سری داده و محتوا را نمایش میدهد که این داده های می توانند متن، عکس و یا ویدئو باشند. هنگامی که ما از تگ iframe استفاده میکنیم درحقیقت قسمتی از محتوای آن صفحه از سایتمان را به محتوای بیرونی ارجاع داده ایم به همین دلیل روبات خزنده گوگل نمیتواند آن قسمت ارجاع داده شده را ایندکس کند و با محتوای داخلی سایت ارتباط ایجاد کند به همین دلیل داد های داخل iframe جز داده و محتوای صفحه سایت قرار نمیگیرد و اطلاعات داخل آن ایندکس نمی شود.
iframe و سئو
به شرط آن که داده داخل تگ iframe ارزش محتوایی نداشته باشد استفاده از آن مشکلی برای طراحی سایت و سایت نخواهد داشت همچنین اگر داده های داخل iframe مربوط به سایت شما نشود و موضوع آن با موضوع مطلب یکی نباشد باز هم مشکلی ایجاد نخواهد کرد.
توجه داشته باشید برخی از کسانی که قالب رایگان ارائه میدهند ممکن است حاوی کد های مخفی iframe باشند که باعث بروز برخی از مشکالات می شود همچنین برخی از سرویس ها مانند آب و هوا، اخبار روز و ... که در داخل تگ iframe قرار میگیرند ممکن است این کد های مخفی را با خود داشته باشند. پس حتما خروجی آن ها را چک کنید.
برخورد گوگل با تگ iframe
موتور خزنده گوگل قادر به تشخیص iframe می باشد اگر نکات فوق را هم رعایت کنید تاثیر منفی بر سایت و رتبه سایت شما در نتایج سرچ نخواهد گذاشت اما به دلیل آن که جز خارجی سایت شما محصوب میشود ارزش محتوایی برای سایت شما نخواهد داشت.
اهمیت دیتابیس در سئو
بعد از طراحی سایت مناسب محتوای تازه است که سایت را به صفحه اول گوگل وارد می کند. حال فرض کنید که شما به صورت مرتب و منظم محتوا تولید کرده اید و سایتتان دارای بازدیدکنندگان ثابت وکاربران مهمان زیادی شده است. اما به علت تولید محتوا حجم دیتابیس سایت شما افزایش یافته است که باید یه فکری به حال آن ها بکنید.
بهترین کار بعد از بهینه سازی قالب ساختاری سایت باید به سراغ بهینه سازی دیتابیس بروید.
کی باید دیتابیس را بهینه سازی کنیم؟
یک وبمستر حرفه ای همزمان با ایجاد و طراحی سایت به فکر بهینه سازی همه جانبه ی سایت خود می باشد اما اغلب وبمستران به بهینه سازی دیتابیس اهمیت چندانی نمیدهند.

چرا وبمستران به بهینه سازی دیتابیس اهمیت چندانی نمی دهند؟
- سایت هایی وجود دارد که بازدیدکننده زیادی ندارد و احتیاج به این کار احساس نمی شود و سایت به خوبی کار میکند.
- کمتر برای سایتی پیش میآید که حجم دیتابیسش به نقطه بحران برسید.
- ممکن است وبمستر دانش کافی در مورد سئو سایت نداشته باشید و دانشی ناقص داشته باشد.
چه مواردی که در بهینه سازی دیتابیس باید رعایت شود؟
انتخاب جدول مناسب اولین گام است. مثلا اگر حجم زیادی از کد های کوئری متعلق به بازیابی اطلاعات است باید از جدول MYISAm بهره ببرید. همچنین باید بعد از آن کوئری ها را بهینه سازی کنید.
بهینه سازی کلی و بی نقص دیتابیس زمانی صورت میگیرد که دانش و اطلاعات کامل درباره طریقه کار دیتابیس داشته باشیم. بحث دیتابیس دنیای بسیار بزرگی است که در چنین مقاله ای از بیان کردن آن صرفه نظر میکنیم اما مقالات شرکت طراحی سایت مبنا را دنبال کنید زیرا میخواهیم مقالات بیشتری درباره دیتابیس قرار دهیم.
گوگل و طراحی متریال
هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.

هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد.
گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند.
زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند.
به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.
سئو در وب سایت های واکنش گرا

هنگامی که گوگل در ژوئن سال ۲۰۱۲الویت خود را برای سایت های واکنش گرا اعلام کرد بلافاصله جریان های طراحی سایت این سایتها آغاز شد ، این سایت های می توانند هم سئو خوبی داشته باشند و همچنین بسیار کاربرپسند باشند.
طراحی سایت واکنش گرا به این معناست که وب سایت شما نسبت به تغییر اندازه صفحه نمایش تغییراتی نشان دهد که باعث نمایش بهتر در آن صفحه شود.
تمام حقوق مادی و معنوی این مقاله متعلق به شرکت طراحی سایت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
گوگل سایت های واکنش گرا را دوست دارد زیرا کاربرانی که به این سایت ها می روند هم خوشنودترند و هم مدت زمان بیشتری را در آنها سپری می کنند. اگر کاربران شما رضایت بیشتری از شما داشته باشند گوگل هم شما را به بالاترین نتایج جستجو می برد.
با توجه به استفاده بیشتر کاربران از موبایل و تبلت ساخت سایت های واکنش گرا موجب خوشنودی بیشتر آنها می شود.
یکی از خصوصیات وب سایت های واکنش گرا سرعت بالا آنها است که این فاکتور بسیار مهمی در سئو و رنکینگ سایت شما می باشد.
یکی از موضوعات مهم در سئو قرار ندادن مطالب تکراری در وب سایت است که در وب سایت های واکنش گرا نیز به همین صورت است. این نکته را باید بدانیم واکنش گرا بودن سایت باعث نمی شود که مطالب تکراری در تبلت یا تلفن همرا نمایش داده نشود.
یک موضوع مهم دیگر این است که بالا بردن و سئو در یک وب سایت آسان تر از دو وب سایت است پس شما با طراحی سایت از نوع واکنش گرا دیگر نیاز به سایتهای جداگانه برای تلفن همراه و کامپیوتر ندارید در نتیجه بر روی یک سایت سئو خود را اعمال می کنید و مدیریت آن نیز آسان تر است.
الگوریتم جدید به روزرسانی به طور ویژه بر سایت های ناسازگار با تلفن همراه تاثیر می گذارد. ( گوگل سایت های ناسازگار با تلفن همراه را مجازات می کند ! )

مدتی است شایعات زیادی مبنی بر این موضوع منتشر شده است. و اخیرا یک اخبار رسمی منتشر شده است که گوگل از تمام مدیران وب خواسته تا سایت خود را سازگار با موبایل کنند. درواقع، موتورهای جستجوی بزرگ الگوریتم خود را به منظور افزایش رتبه سایت های سازگار با موبایل به روز رسانی خواهند کرد. و گوگل اذعان داشت که از ویژگی سازگاری سایت ها با موبایل به عنوان یک سیگنال برای رتبه دهی استفاده خواهد کرد.
به زبان ساده، این بدان معنی است که انواع طراحی سایت سازگار با تلفن همراه و دارای قابلیت اتصال نرم افزار تلفن نسبت به سایت هایی که این سازگاری را ندارند در نتایج جستجو دارای رتبه بالاتری خواهند بود. در یک حرکت تقریبا بی سابقه، گوگل نه تنها برنامه به روز رسانی الگوریتم بعدی خود را منتشر کرد بلکه یک تاریخ خاص را برای شروع این به روزرسانی اعلام کرد. مطابق با مدیریت سایت وبلاگ مرکزی، گوگل اعلام کرد: در 21 آوریل، شروع به استفاده از ویژگی سازگاری با تلفن همراه به عنوان یک سیگنال برای رتبه دهی خواهد کرد. این تغییر بر جستجوهای موبایل در همه زبان ها تاثیر خواهد داشت و تاثیر به سزایی بر نتایج جستجوی ما خواهد داشت.
به طور خلاصه، اگر طراحی سایت شما با موبایل سازگار نیست به این معنی است که سایت شما با صفحات مختلف سازگار نیست و به درستی پیکربندی نشده و نمی توان در دستگاه های متعدد آن را مشاهده کرد، گوگل تصمیم به کاهش رتبه جستجوی سایت شما خواهد گرفت. در واقع تمام ارزش سئو سایت شما از بین خواهد رفت اگر سایت شما قابل مشاهده در تلفن همراه نباشد.
استدلال برای این به روز رسانی، ساده است. همانطور که جهان به سمت تلفن همراه و وسایل دستی حرکت می کند و بیشتر زندگی ما در این وسایل رخ می دهد، بسیار مهم است که وب سایت ها نیز مطابق با این تکنولوژی پیش بروند. با تشویق سایت های سازگار با موبایل، گوگل در حال شکل دهی چشم اندازهای دیجیتال است.
چگونه می توانید متوجه شوید که سایت شما سازگار با موبایل است؟
قبل از شنیدن صدای هشدار، شما باید تعیین کنید که آیا سایت شما در خطر است یا نه. برای این منظور دو نوع آزمایش وجود دارد.
1. ظاهر صفحات نتایج جستجوی سایت خود را بررسی کنید. اگر سایت شما دارای این ویژگی باشد در نتایج جستجوی شما برچسب mobile-friendly ظاهر خواهد شد. مانند شکل زیر:

2. آزمون Google’s Mobile-Friendly را برای سایت خود اجرا کنید. به سادگی URL سایت خود را وارد کنید. همچنین می توانید گزارش قابلیت استفاده موبایل را نیز در حساب Google Webmaster Tools خود برای جزییات بیشتر در مورد مسائل سازگاری سایت خود با تلفن همراه بررسی کنید.
اگر سایت شما در آزمون سازگاری با موبایل ناموفق بود، لازم است برای به روزرسانی سریع سایت خود برنامه ریزی و اقدام کنید. بنابراین اگر شما تمایل به بهبود سئو سایت خود در سال 2015 دارید، یکی از بهترین روش ها سازگار کردن سایت خود با تلفن همراه است.
بنابراین سعی کنید در طراحی سایت خود نکات ذکر شده را رعایت کنید.
پیمایش منظر - یا پارالاکس - یکی از آخرین ترفندها در طراحی وب سایت است. با این حال، بسیاری از وب سایت های پارالاکس به خوبی برای موتورهای جستجو بهینه سازی نشده اند. در این مقاله طراحی سایت ما سعی داریم که اطلاعاتی درباره سئو برای وب سایت های پارالاکس ارائه دهیم.

پارالاکس چیست؟
پارالاکس توسط صنعت بازی های ویدئویی اختراع شد، هدف از پارالاکس، شبیه سازی عمق بوده است. در طراحی وب سایت ، پارالاکس به عنوان تکنیکی برای ایجاد جلوه های 3D از طریق حرکت لایه های متعدد با سرعتهای متفاوت مورد استفاده قرار می گیرد.
پارالاکس و سئو
اکثر نمونه های پارالاکس، وب سایت های تک صفحه ای هستند. با این حال، پارالاکس تعین کننده تعداد صفحات نیست. مشکل وب سایت های یک صفحهای این است که تنها یک صفحه به ازای هر دامنه در گوگل ایندکس می شود، که از نظر SEO مطلوب نیست.
یک صفحه پارالاکس ممکن است به رتبه بندی موتورهای جستجو بر اساس معیارهای زیر آسیب برساند:
بهینه سازی کلمات کلیدی: وب سایت های تک صفحه ای نمی توانند براساس کلمات کلیدی زیادی بهینه سازی شوند. به منظور این کار نیاز به چندین صفحه فرود است.
زمان بارگذاری: با توجه به تعداد زیادی از کد های جاوا اسکریپت، بسیاری از صفحات پارالاکس به آرامی بارگذاری می شوند.
بهینه سازی برای گوشی های هوشمند: صفحات پارالاکس ممکن است به درستی در دستگاه های تلفن همراه نمایش داده نشود. با افزایش استفاده از دستگاه های تلفن همراه و تمرکز گوگل بر قابلیت استفاده تلفن همراه، این نکته نباید نادیده گرفته شود.
سازگاری با مرورگر: بسیاری از آزمایش ها برای اطمینان از کارکرد صحیص صفحه پارالاکس در مرورگرهای مختلف لازم می باشد. اگر این آزمایش ها انجام نشود، ممکن است برخی از بازدید کنندگان قادر به استفاده از صفحه شما نباشند.
با کمک دو روش زیر شما قادر به جلوگیری از بروز مشکلات عمده در جستجوگرها در رابطه با وب سایت های پارالاکس خواهید بود:
تقسیم کردن وب سایت های تک صفحه ای به بخش ها
با قابلیت "pushState" در jQuery شما می توانید وب سایت های یک صفحه ای را به بخش های متعدد با URL های خاص و داده های متا تقسیم کنید. در نتیجه، یک صفحه ممکن است چندین بار برای محتوا و کلمات کلیدی مختلف ایندکس شود. همچنین می توان از آدرس ها برای لینک دهی داخلی استفاده کرد.
ایجاد وب سایت "هیبرید"
وب سایت های ترکیبی، مانند Spotify، از پارالاکس در صفحه اصلی استفاده کرده اند و به صفحات دیگری که «استاتیک» هستند و از پارالاکس استفاده نکرده اند، لینک داده اند. این اجازه می دهد تا بازدید کنندگان خود را با یک صفحه زیبا تحت تاثیر قرار دهید و سپس آنها را به صفحات بهینه سازی شده برای اطلاعات دقیق تر راهنمایی کنید. اگر شما می خواهید پارالاکس را در وب سایت خود اجرا کنید، به دقت یک صفحه را انتخاب کنید (به عنوان مثال صفحه اصلی و یا صفحه محصول) و به آن لینک داخلی دهید. به این ترتیب می توانید یک صفحه پارالاکس زیبا با ترکیب سئو ایجاد کنید.
ارتباط وب سایت های فلش با سئو

فلش برنامه ای برای ایجاد انیمیشن ، ویدئو ، بازی و... است که بسیار طرفدار دارد. اکنون فلش پالیر را شرکت ادوبی به کاربران ارائه می کند. در این مقاله طراحی سایت ،تاثیرات مخرب فلش و ارتباط وب سایت های فلش با سئو سایت را به صورت مختصر توضیح می دهیم. تمام حقوق مادی و معنوی این مقاله متعلق به شرکت طراحی سایت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
اولین موضوع این است که موتورهای جستجو محتوا فلش را دوست ندارند. محتوای فلش برای موتورهای جستجوگر قابل خواندن نیست پس جستجوگر تمام آن صفحه را اینداکس نمی کند.
یکی از مشکلات فلش حجم بالا آن نسبت به عکس و متن است. وب سایت هایی که از فلش استفاده می کنند دیرتر بارگذاری می شوند در نتیجه اکثر کاربران صبر زیادی برای بارگذاری وب سایت نمی کنند و از آن خارج می شوند و بازدید کنندگان کاهش پیدا می کند.
یکی از بزرگترین مشکلات نصب نبودن فلش پلیر بر روی سیستم بعضی کاربران و یا بروز نبودن این برنامه است که موجب می شود فایل فلش شما نمایش داده نشود ، این موضوع در وب سایت های تمام فلش اهمیت فراوانی دارد.
چند نمونه دیگر از این مشکلات عدم رعایت استاندارد های وب سایت در به کارگیری فایل های فلش ، سخت بودن بروزرسانی این وب سایت ها است زیرا نیاز به تخصص در زمینه فلش دارد.
بهینه سازی وب سایت های تک صفحه ای
از نظر سئو توصیه می شود که برای هر موضوع یک صفحه ایجاد کنید و این صفحه را با استفاده از کلمات کلیدی مرتبط بهینه سازی کنید. بهینه سازی وب سایت های تک صفحه ای مشکل تر است زیرا یک صفحه شامل چند عنوان و موضوع است.

به همین دلیل باید برای وب سایت های تک صفحه ای قوانین خاصی علاوه بر اجرای مراحل سئو (که برای سایت های چند صفحه ای انجام می شود) به طور کلی اجرا شود:
مشخص کردن بخش محتوا
مطالب را در بخش های مختلف محتوایی که هر کدام حاوی یک موضوع مشخص است، گروه بندی کنید. یک کلمه کلیدی واجد شرایط برای هر بخش معرفی کنید و براساس آن بهینه سازی را انجام دهید. در کد HTML محتوای هر بخش باید درعنصر <div> مشخص خود آن پیچیده شود.
استفاده از لینک های Anchor
لینک Anchor اجازه می دهد تا کاربر به بخش محتوای خاص در همان صفحه هدایت شود. لینک لنگر را برای تمام بخش های محتوا ایجاد کنید و از تطبیق کلمات کلیدی در در متن Anchor استفاده کنید.
اضافه کردن تگ H1 به ازای هر بخش محتوایی
برای هر بخش محتوایی، یک تگ H1 حاوی کلمه کلیدی مرتبط مشخص کنید. وب سایت های تک صفحه ای تنها استثناء در قانون سئو است که می تواند شامل چند تگ H1 باشد زیرا در قوانین سئو هر صفحه باید فقط شامل یک تگ H1 باشد.
راهنمای کامل انجام صحیح سئو داخلی
شاید تا به حال عبارت سئو داخلی یا On Page Seo را زیاد شنیده باشید. در این مقاله از طراحی سایت قصد داریم اطلاعات جامع و کاملی در زمینه این نوع سئو در اختیار شما دوستداران طراحی سایت قرار دهیم. در این پست از شرکت طراحی سایت مبنا ما را همراهی کنید تا شما را با انجام سئو داخلی به نحو صحیح و موثر آشنا کنیم.
بیشتر افراد سئو را تنها در سئو خارجی می بینند در حالی که چنین نیست، سئو داخلی یکی از مهم ترین فاکتور ها برای ارتقا رتبه وب سایت در نتایج جستجوی گوگل است. به سئو می توان به چشم یک پازل نگاه کرد که از قطعات مختلفی تشکیل شده است و تنها در صورتی درست نمایش می دهد که این قطعات را در کنار هم به صورت دقیق چیده باشیم. این قطعات در سئو شامل مواردی همچون محتوا ، لینک داخلی ، لینک خارجی و غیره می باشند. با هم برخی از موارد مهم در On Page Seo را مرور می کنیم.
بهینه کردن آدرس صفحات
گام اول در در سئو ، ایجاد آدرس های بهینه و سئو بیس است. آدرس صفحات در وب سایت باید به گونه ای انتخاب شوند که فاکتور های کوتاه بودن ، خوانایی و همچنین در بر داشتن کلمات کلیدی را داشته باشند. در آدرس صفحات سعی کنید از استفاده از کلمات بازدارنده خودداری نمایید.
بهینه سازی عناوین صفحات
فاکتوری دیگر برای سئو به ویژه سئو داخلی ، عنوان صفحه است. عناوین در طراحی سایت ، title نامیده می شوند و بسیار در بهینه سازی سایت نقش دارند. شما باید برای صفحات خود تا 70 کاراکتر عنوان موثر تعریف نمایید. معمولا توصیه می شود در تعریف عنوان صفحه از عبارت های موثر نظیر قیمت ، بررسی تخصصی ، راهنما ، بهترین و مشابه اینها استفاده نمایید.

تگ های هدینگ
این تگ ها در بر دارنده 6 عنصر هستند که از H1 تا H6 نامگذاری شده اند. تگ های Heading در طراحی سایت از اهمیت بالایی برخوردار هستند. تگ h1 پر اهمیت ترین و h6 کم اهمیت ترین این تگ ها می باشند. در مورد اولین عنصر این گروه چند نکته وجود دارد که باید به آنها توجه داشته باشید. تگ H1 در هر صفحه تنها باید یک مرتبه تکرار شود و به عبارت دیگر صفحه ای در سایت نباید وجود داشته باشد که دارای بیش از یک تگ H1 باشد.و علاوه بر این این تگ همیشه به عنوان اولین عنوان در صفحه تعریف می شود.
به کاربردن کلمات کلیدی اصلی در ابتدای متن
محتوا عامل اصلی موفقیت در سئو است. محتوا باید به صورت کاملا اصولی نوشته شود. همیشه سعی کنید در ابتدای محتوای خود، کلمات کلیدی اصلی وب سایت را به کار ببرید. استفاده از کلمات کلیدی در 100 عبارت اول محتوا می تواند تاثیر به سزایی در بالارفتن رتبه وب سایت شما در نتایج جستجو داشته باشد.
طراحی سایت رسپانسیو
در حال حاضر طراحی سایت متناسب با موبایل و صفحه نمایش های مختلف ، یک اجبار از طرف گوگل است و آن دسته از وب سایت هایی که به صورت رسپانسیو طراحی نشده باشند، توسط گوگل جریمه خواهند شد.
ایجاد لینک داخلی
لینک داخلی می تواند کاربران وب سایت را در بین صفحات مختلف سایت به راحتی جابه جا کند. لینک داخلی در هر متن بهتر است 3 الی 4 لینک باشد. توجه داشته باشید که لینک های ایجاد شده باید کاملا صحیح و بدون نقص باشند.
سرعت لود و بارگزاری صفحات وب سایت
سرعت بارگزاری صفحات وب سایت در جلب رضایت کاربر بسیار موثر است و می تواند در سئو داخلی نقش به سزایی داشته باشد. سعی کنید حجم صفحات سایت خود را حدالامکان کاهش دهید تا سرعت بارگزاری افزایش پیدا کند.
افزودن کلمات مترادف و مرتبط به متن
گاه بهتر است برای درک بیشتر گوگل از محتوای سایت خود ، از کلمات مرتبط و مترادف استفاده نمایید. البته این فاکتور در مقایسه با فاکتور هایی که در بالا به آنها اشاره شد، از اهمیت کمتری برخوردار است.
بهینه سازی تصاویر
فاکتور دیگری که در سئو داخلی موثر است، بهینه سازی تصاویر است. در طراحی سایتباید برای تمام تصاویر تگ alt و title در نظر گرفته شود. این تگ ها برای معرفی تصاویر به ربات های گوگل مورد استفاده قرار می گیرند.
قرار دادن آیکون شبکه های اجتماعی در وب سایت
آیکون های شبکه اجتماعی در به اشتراک گذاری مطالب وب سایت و در نتیجه ایندکس شدن سریع آن بسیار موثر هستند. علاوه بر این یک امتیاز مثبت برای سئو محسوب می شوند.